От идеи до реализации! Постановка задач и их решения.
С чего изначально начинается работа над проектом? Конечно же с идеи!
Изначально, когда человек хочет создать свой сайт / интернет магазин / лендинг и пр., он пересматривает +100 вариантов уже созданных, подходящие под задуманную тематику. Автоматически в голове начинают появляться идеи и вопросы: «А каким именно должен быть его сайт для той же самой целевой аудитории?», «Какой дизайн?» и т. д.
Рассказать, подсказать и разработать проект поможет команда профессионалов!
Входные данные:
- Эскиз сайта (от клиента)
- Функционал сайта
- Требования к сайту
- Контент
- Временные рамки
Когда оговорены все пункты и выяснены нюансы проекта, первый делом, за работу приступает — дизайнер. Основываясь на первоначальном представленном эскизе от клиента ⬇ дизайнер прорабатывает его и создает свою визуализацию.

Первым делом, на что обратил наше внимание клиент, при обсуждении макета это логотип, как говориться Ctrl+C / Ctrl+V.
В основе лого птица Феникс, с акцентом на ярко-красный или ярко-золотистый цвет. Данную цветовую гамму предполагалось оставить.

Решение поставленной задачи оказалось простым. В основу корпоративных цветов были предложены оранжевый и черный. Почему именно оранжевый? Он наиболее приближенный к оттенкам выбранного лого.
Данный проект необходимо выполнить на трех языках - украинском, русском и английском.
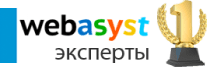
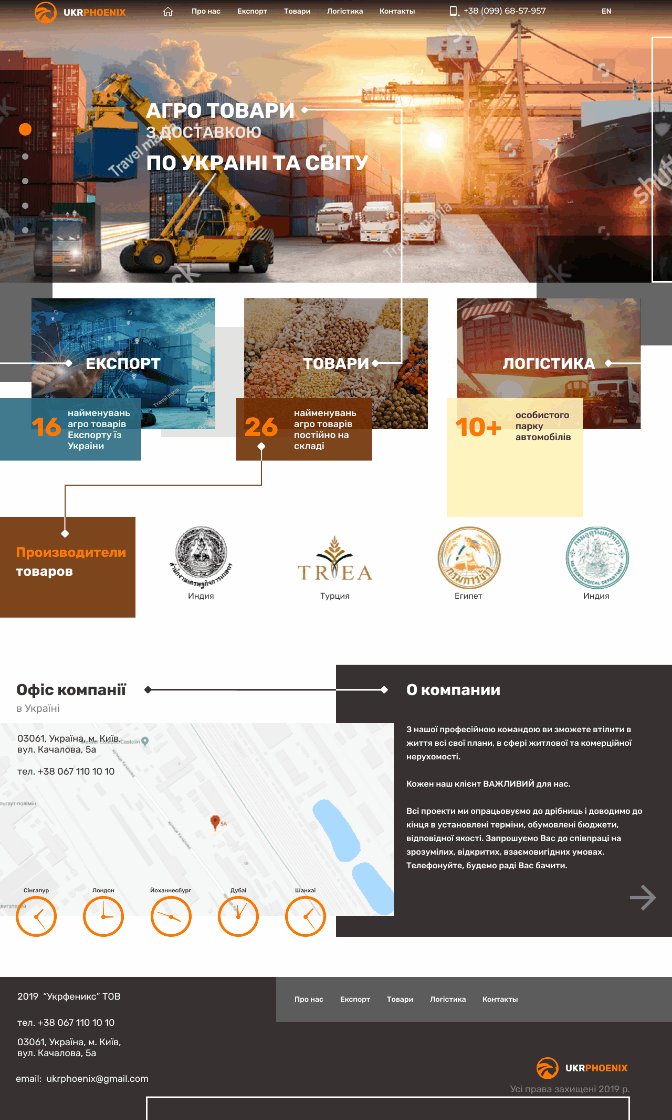
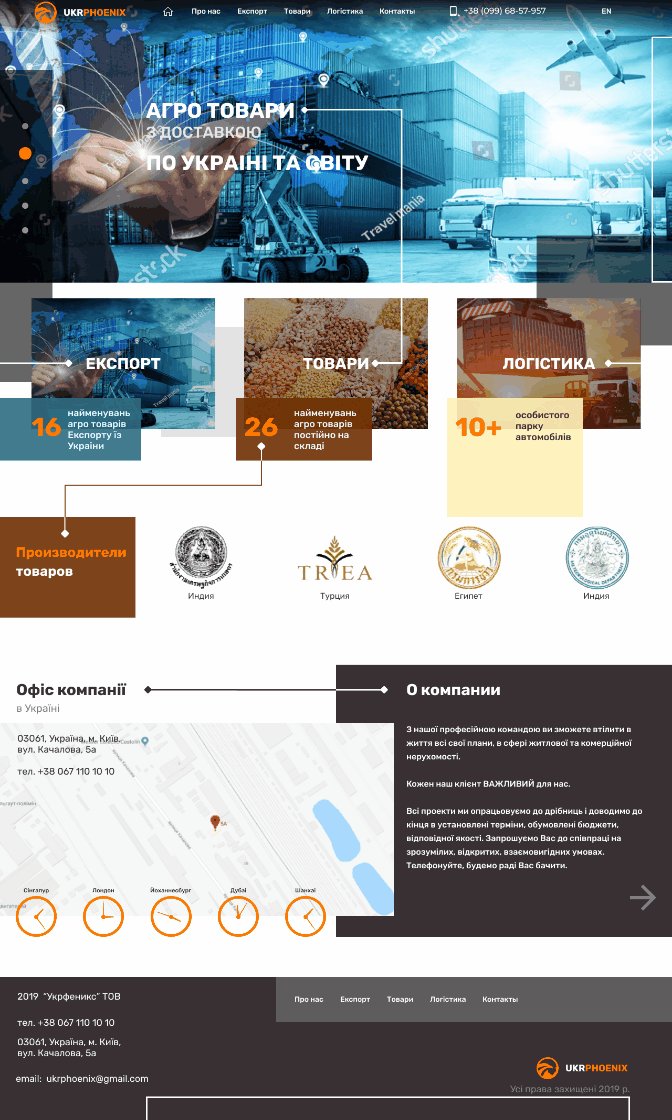
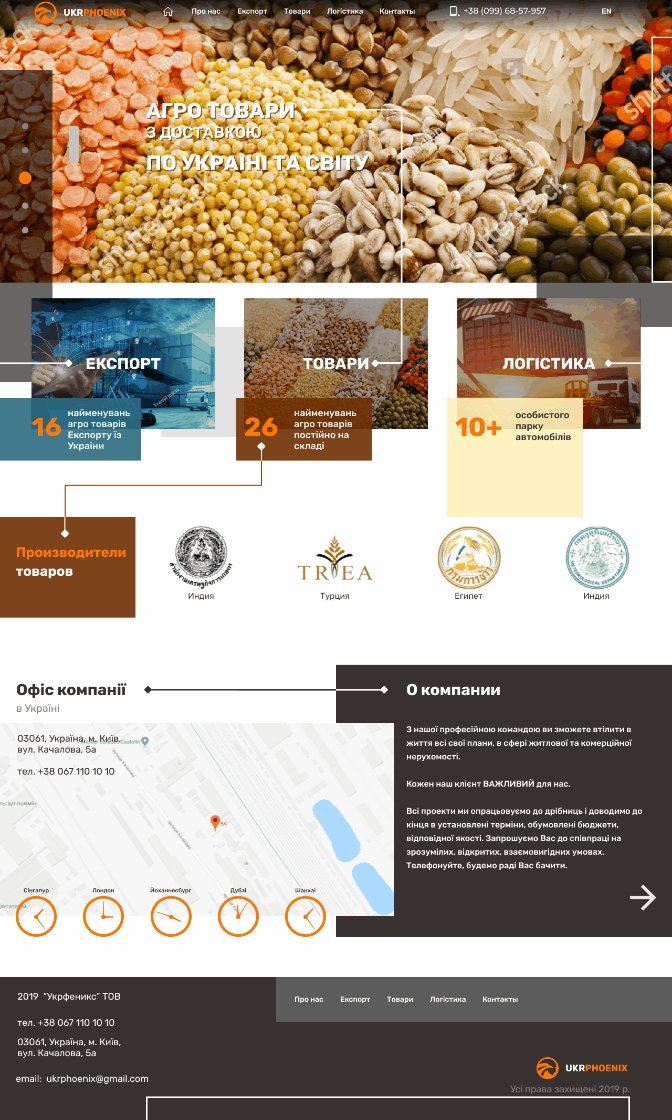
Промежуточный вариант ⬇ главной страницы проекта для Desktop и мобильной версии.

Окончательный утвержденный вариант переходит в отдел разработки и составляется техническое задание (ТЗ).
Приложения - Сайт и Блог
Необходимо разработать приложение для формы
Для Блога нужно установить и настроить плагин Анонсов, разработать механизм вывода Категорий и постов
В структуре 3 блога - Товары, Логистика и Статьи и приложение Сайт
Все статьи реализуем через приложение сайт
Мы отказались от поддержки IE11, потому в разработке можно смело использовать CSS Grid, CSS Variables, ES6
Было бы круто реализовать проект вообще без jQuery
Тема - за основу берем Премиум, а потому используем его лейаут - колонка в 240px
Ближайшая ширина контента к макетной ширине - 1200px (5 колонок - отступы по 20px - брейкпоинт 1240px)
Следующая ступень - 960px (4 колонок - отступы по 10px - брейкпоинт 980px)
Следующая ступень - 720px (3 колонки - отступы по 10px - брейкпоинт 740px)
Ниже этого порога - полностью резиновый макет с отступами в 10px
Минимальный брейкпоинт - 320px - ширина контента 300px
Баннер на главной и внутренних страницах, а также фоновые заливки футера и шапки тянутся на всю ширину вьюпорта.
Шапка сайта - контент
- Логотип заносим через настройки темы - формат PNG
- Основное меню - выводим через wa-блок
- Контакты - стандартная механика темы Премиум - вносим через настройки темы
- Переключатель языков - выводим через wa-блок
Шапка сайта - стилистика и поведение
Шапка фиксируется в верхней части экрана и не меняет свое положение при прокрутке страницы.
- Логотип (выравнивание влево) - эффектов наведения нет, простой поинтер. На главной - изображение, на внутренних - изображение со ссылкой на главную
- Меню (выравнивание влево) - Одноуровневое (6 пунктов), без подпунктов. При наведении - смена цвета, для активной ссылки - смена цвета и бордер. Товары и Логистика - ссылки на блоги, остальное - информационные страницы
- Контакты (выравнивание вправо) - при наведении - смена цвета - при клике отображение попапа с остальными контактами, при клике вне попапа он закрывается, клик по номеру телефона открывает приложение для звонка, клик по почте - приложение для почты
- Переключатель языков (выравнивание вправо) - при наведении - смена цвета - при клике отображение попапа с остальными языками-ссылками на другие сайта (поддомены)
Шапка сайта - Адаптация
- Контент 960px - сужаем расстояния между элементами не меняя концепции
- Контент 720px - скрываем номер телефона, оставляя иконку
- Контент ниже 720px - меняем фон на белый, отменяется фиксация шапки, скрываем
- Переключатель языков, Скрываем основное меню, отображаем мобильное меню (Логотип, Список языков, Меню и Звонок консультанту - механику см. ниже)
Слайдер на главной
- Контент - выводим через wa-блок, Без ссылок, Текст статичен и не меняется от слайда к слайду
- Эффект смены - фейд или слайд. Ширина слайдов равна ширине окна браузера, высота - исходя из пропорции 1280*540. Слайдер заходит под шапку
- Автоматическая смена слайдов через 5 секунд
- Контент ниже 720px - изменяется размер шрифтов текста, а также стилистика и позиция пагинатора. Важно обеспечить размер активации элемента пагинатора в 40*40 точек
Три основных раздела
- Контент - выводим через wa-блок, ссылка со всего блока включая описания, эффекты наведения в макете
- Экспорт - ссылка на страницу, Товары и Логистика - на блоги 720px и выше - равномерно сужаем, оставляя текущую концепцию ниже 720px - убираем описания, выводим в 3-2-1 колонку (как в мобильном макете), добавляем механику
- Звонок консультанту - клик открывает попап списка телефонов, клик вне попапа - закрывает его, клик по телефону открывает приложение для звонка
Производители товаров
- Контент - выводим через wa-блок, ссылка на с заголовка и с каждого логотипа производителя - на страницу всех брендов
- Эффекты наведения в макете. 720px и выше - равномерно сужаем, оставляя текущую концепцию ниже 720px - выводим в 4-3-2 колонки (как в мобильном макете)
Офис Компании - О компании
Контент - выводим через wa-блок (карта, адрес), часы и заголовок в шаблоне. Карта динамическая (гугл мапс) - скролл с указателем мыши над картой должен прокручивать страницу, а не карту. Адрес накладывается сверху. Циферблаты - найти скрипт и установить на указанные в макете города. Стилистика может отличаться от макета - главное не тратить на это много времени. Текст о компании - выводим через wa-блок, заголовок в шаблоне, ссылка на страницу о нас со всего блока. Высота блока равна высоте блока с картой. Текста заведомо больше нежели отображаемый на экране, лишнее скрываем визуально с затенением.
- 960px и выше - равномерно сужаем, оставляя текущую концепцию
- ниже 960px - О компании сверху, карта снизу
- ниже 720px - убираем циферблаты
- ниже 480px - убираем карту
Футер - контент
- Адрес выводим через wa-блок
- Меню выводим через wa-блок
- Логотип заносим через настройки темы
- Копирайт (текущий год) и ссылки на разработчика (внутри скобы, слева) - через шаблон
Футер - стилистика и поведение
- Ховер эффекты в макете
- Клик по телефону в адресе открывает приложение для звонка, клик по почте - приложение для почты
- Логотип - на главной странице - изображение, на внутренних - изображение со ссылкой на главную
Футер - адаптация
- 720px и выше - равномерное сужение с сохранением концепции
- ниже 720px - меню выводим вертикально справа, слева логотип и копирайт, по центру адрес и телефоны (3 колонки)
- ниже 480px - убираем адрес и телефоны (2 колонки остается)
На основе составленного ТЗ выводится эстимация (трудозатраты) для выполнения поставленных задач / механизма работы сайта и т. д.
Эстимация = 36ч-39ч.