
За даними сервісів статистики web сайтів, з кожним роком бачимо наступні тенденції →
Постійне зростання користувачів інтернету з мобільних платформ. Причому, за даними Google, абсолютна перемога мобільних пристроїв припадає на якийсь час з 18:00 до 23:00
За даними сервісів статистики web сайтів, з кожним роком бачимо наступні тенденції →
Постійне зростання користувачів інтернету з мобільних платформ. Причому, за даними Google, абсолютна перемога мобільних пристроїв припадає на якийсь час з 18:00 до 23:00
На закінчення робочого дня, користувачі інтернет із задоволенням вирішують скоротати час у маршрутному таксі.
Вдома ввечері вже не хочеться повертатися до стаціонарного ПК – набагато зручніше полежати на дивані зі своїм компактним мобільним екраном.
У великих містах вже не рідкість зайти до громадського закладу з безкоштовним WI-FI інтернетом (кафе та ресторани, клуби, бібліотеки, фітнес-центри, кінотеатри).
Навіть у міських парках починають встановлювати безкоштовні точки доступу до Інтернету.

Мобільний інтернет зростає колосально швидко!
80% мобільного інтернету - це користувачі мобільних телефонів, решта відсотка це планшети та ноутбуки.
Наведено статистику мобільного інтернету GfK Ukraine** за останній квартал 2012 р
**GfK Ukraine - міжнародний дослідницький інститут
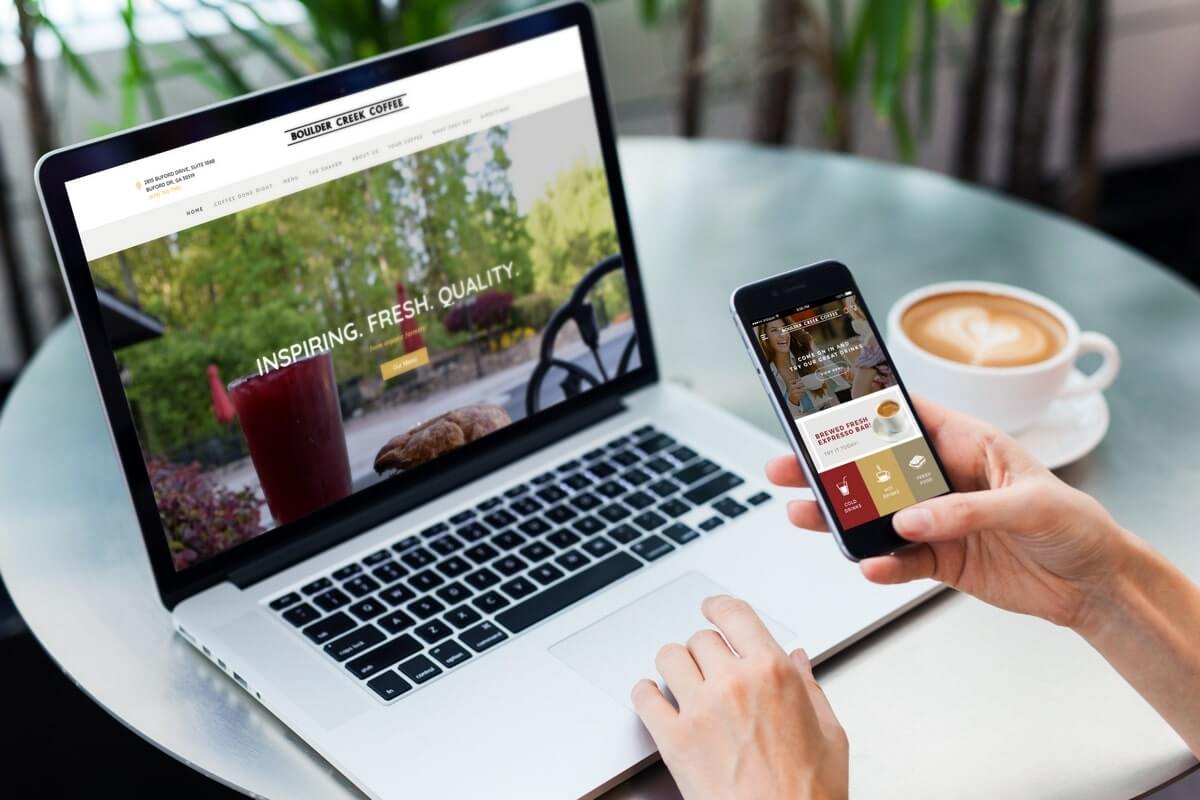
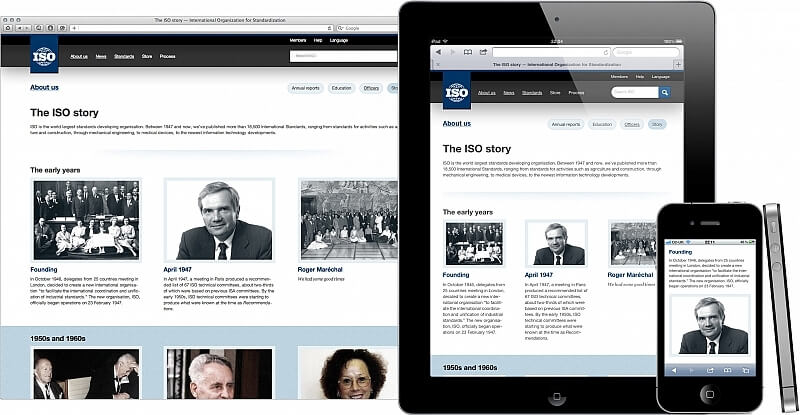
Як зробити сайт красивим у мобільній версії
Для того, щоб сайт красиво виглядав у мобільних пристроях і був зручний у використанні - для нього роблять адаптивний дизайн.
Адаптивний дизайн - буде подібний до основного дизайну сайту але в інших розмірах та конфігурації.
Деякі функції та сторінки мобільного сайту можуть бути відключені, щоб спростити сприйняття мобільної версії.
Не прогаяти цінну мобільну аудиторію - “подружте сайт” з мобільними інтерфейсами.
Наша команда розробки пропонує грамотний механізм адаптації сайту ** відразу під усі мобільні пристрої.**

Що входить до пакета адаптації проекту під портативні пристрої?
Створення нових дизайнів – адаптація дизайну Вашого проекту під різноманітні мобільні дозволи.
Створюємо до 5 макетів мобільного сайту у різних розмірах:
- менше 480px
- від 480px до 800px
- від 800px до 1024px
- від 1024px до 1280px
- Більш 1280px
Продумуємо як поводитимуться блоки при трансформуванні.
Далі йде верстка під мобільні пристрої:
- Верстка для iPad
- Верстка для iPhone
- Верстка для Android
- Верстка для смартфонів
- Верстка для планшетів
За підсумками роботи, разом з вами, тестуємо проект на різних платформах та браузерах. Після успішного тестування ставимо шаблон, що ідеально працює, на Ваш проект - і готово. Можна запрошувати відвідувачів із мобільними пристроями.
Створення мобільної версії сайту для найпопулярніших двигунів (CMS):
- Joomla
- WordPress
- Webasyst
Кілька визначень та термінів
- Адаптивний дизайн або веб дизайн (англ. Adaptive web design) - це сукупність механізмів створення web сторінок, для комфортного перегляду в будь-якому розмірі (дозвіл) екрану. Але не менше 180px (крапок) по ширині.
- Верстка - процес створення сторінок сайту, текстова та графічна розмітка проекту, присвоєння необхідним елементам відповідних функцій.