Від ідеї до реалізації! Постановка завдань та їх вирішення.
З чого спочатку розпочинається робота над проектом? Звісно ж з ідеї!
Спочатку, коли людина хоче створити свій сайт/інтернет магазин/лендинг та ін., вона переглядає +100 варіантів вже створених, що підходять під задуману тематику.
Автоматично в голові починають з’являтися ідеї та питання: «А яким саме має бути його сайт для тієї ж цільової аудиторії?», «Який дизайн?» і т.д.
Розповісти, підказати та розробити проект допоможе команда професіоналів!
Вхідні дані:
- Ескіз сайту (від клієнта)
- функціонал сайту
- Вимоги до сайту
- Контент
- Часові рамки
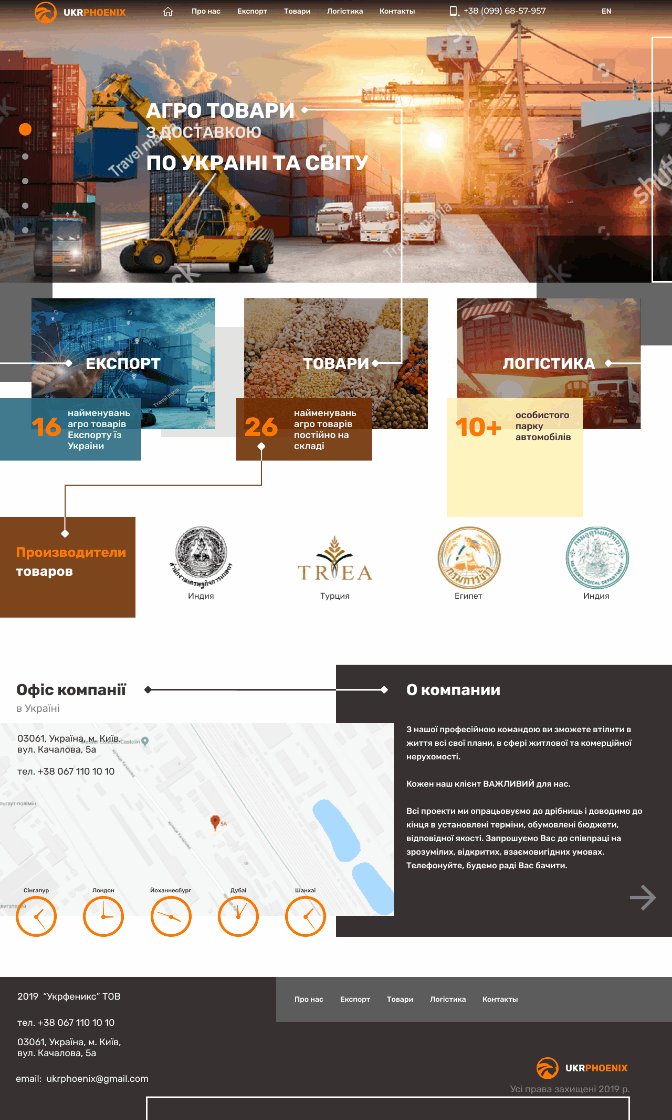
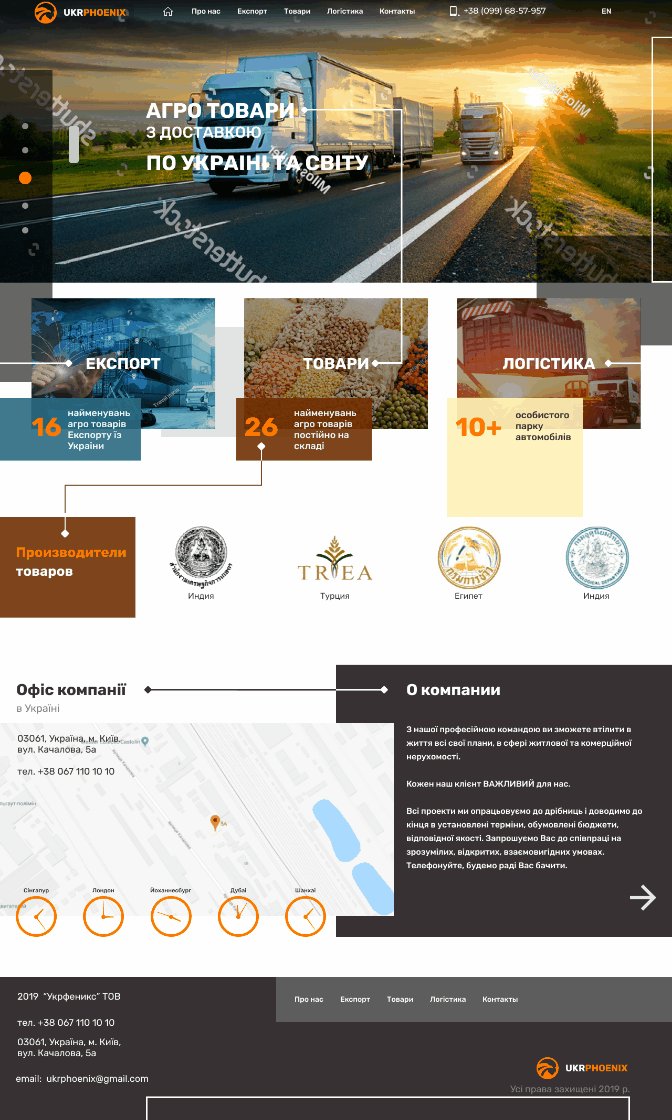
Коли обумовлено всі пункти та з’ясовано нюанси проекту, насамперед, за роботу приступає — дизайнер. Ґрунтуючись на початковому представленому ескізі від клієнта ⬇ дизайнер проробляє його та створює свою візуалізацію.

Насамперед, на що звернув нашу увагу клієнт, при обговоренні макета це логотип, як то кажуть Ctrl+C / Ctrl+V.
В основі лого птах Фенікс, з акцентом на яскраво-червоний або яскраво-золотистий колір. Цю кольорову гаму передбачалося залишити.

Вирішення поставленого завдання виявилося простим. В основу корпоративних кольорів було запропоновано помаранчевий та чорний. Чому саме помаранчевий? Він найбільш наближений до відтінків вибраного лого.
Цей проект необхідно виконати трьома мовами - українською, російською та англійською.
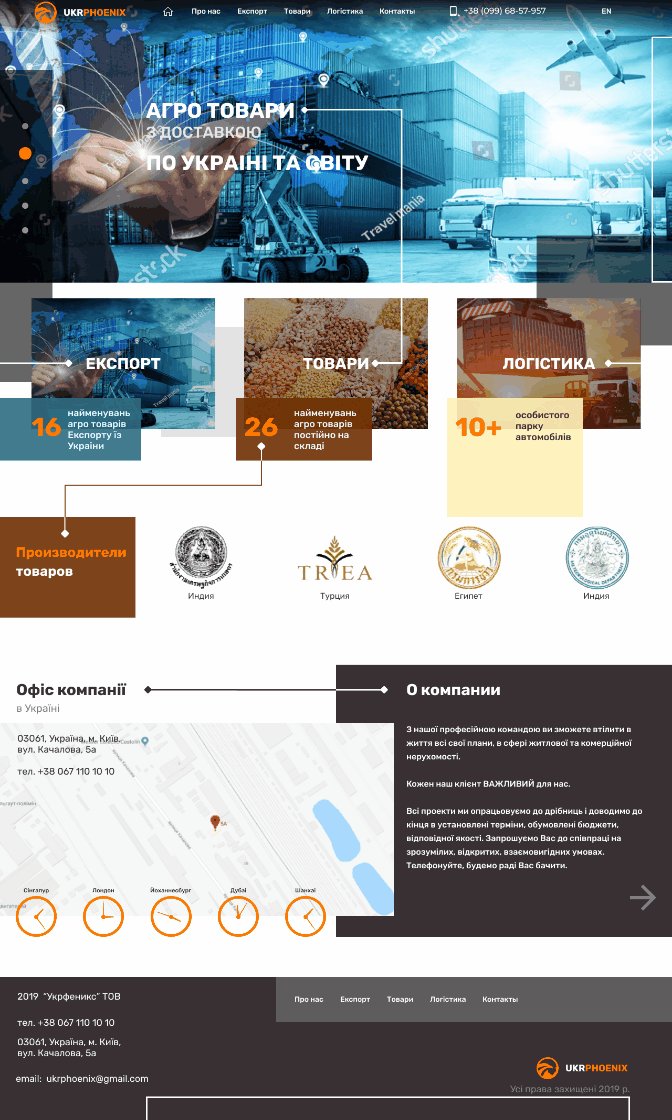
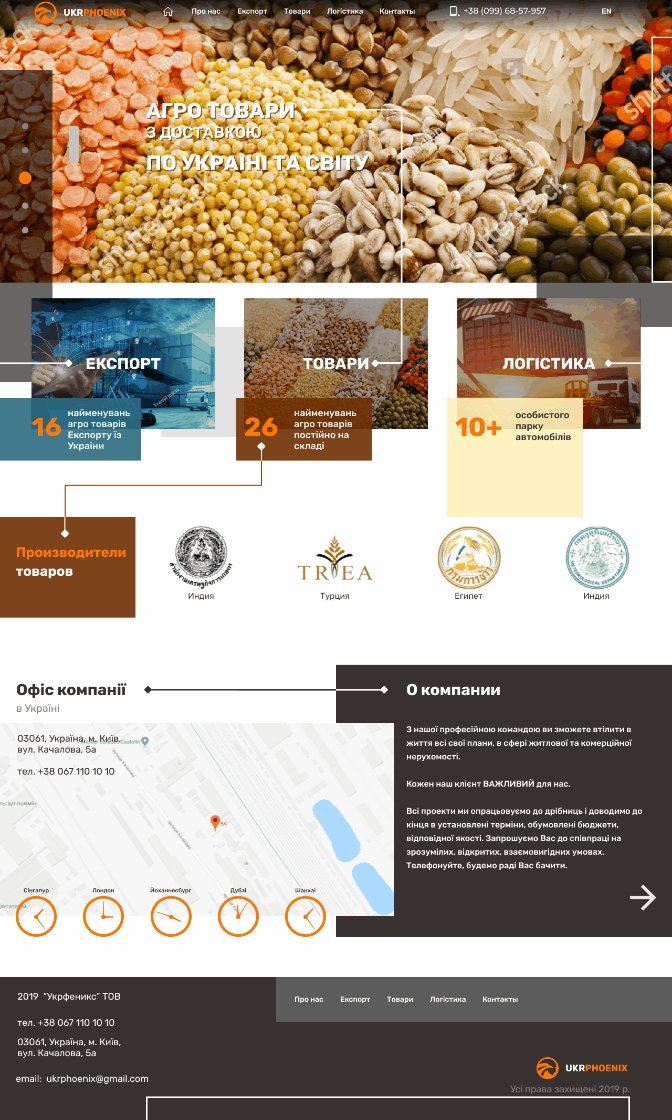
Проміжний варіант ⬇ головної сторінки проекту для Desktop та мобільної версії.

Остаточний затверджений варіант перетворюється на відділ розробки і складається технічне завдання (ТЗ).
Програми - Сайт та Блог
Необхідно розробити додаток для форми
Для Блога потрібно встановити та налаштувати плагін Анонсів, розробити механізм виведення Категорій та постів
У структурі 3 блоги - Товари, Логістика та Статті та додаток Сайт
Всі статті реалізуємо через додаток сайт
Ми відмовилися від підтримки IE11, тому в розробці можна сміливо використовувати CSS Grid, CSS Variables, ES6
Було б круто реалізувати проект взагалі без jQuery
Тема - за основу беремо Преміум, а тому використовуємо його лейаут - колонка в 240px
Найближча ширина контенту до макетної ширини - 1200px (5 колонок - відступи по 20px - брейкпоінт 1240px)
Наступний ступінь - 960px (4 колонок - відступи по 10px - брейкпоінт 980px)
Наступний ступінь - 720px (3 колонки - відступи по 10px - брейкпоінт 740px)
Нижче цього порога - повністю гумовий макет з відступами у 10px
Мінімальний брейкпоінт - 320px - ширина контенту 300px
Банер на головній та внутрішніх сторінках, а також фонові заливки футера та шапки тягнуться на всю ширину в’юпорту.
Шапка сайту - контент
- Логотип заносимо через налаштування теми - формат PNG
- Основне меню – виводимо через wa-блок
- Контакти - стандартна механіка теми Преміум - вносимо через налаштування теми
- Перемикач мов - виводимо через wa-блок
Шапка сайту - стилістика та поведінка
Шапка фіксується у верхній частині екрана і не змінює свого положення під час прокручування сторінки.
- Логотип (вирівнювання вліво) – ефектів наведення немає, простий поінтер. На головній – зображення, на внутрішніх – зображення з посиланням на головну
- меню (вирівнювання вліво) - однорівневе (6 пунктів), без підпунктів. При наведенні – зміна кольору, для активного посилання – зміна кольору та бордер. Товари та Логістика - посилання на блоги, інше - інформаційні сторінки
- Контакти (вирівнювання вправо) - при наведенні - зміна кольору - при кліку відображення попапа з іншими контактами, при кліку поза попапом він закривається, клік за номером телефону відкриває програму для дзвінка, клік поштою - програма для пошти
- Перемикач мов (вирівнювання вправо) - при наведенні - зміна кольору - при натисканні відображення попапа з іншими мовами-посиланнями на інші сайти (піддомени)
Шапка сайту - Адаптація
- Контент 960px - звужуємо відстані між елементами не змінюючи концепції
- Контент 720px – приховуємо номер телефону, залишаючи іконку
- Контент нижче 720px - міняємо фон на білий, скасовується фіксація шапки, приховуємо
- Перемикач мов, Приховуємо основне меню, відображаємо мобільне меню (Логотип, Список мов, Меню та Дзвінок консультанту - механіку див. нижче)
Слайдер на головній
- Контент - виводимо через wa-блок, Без посилань, Текст статичний і не змінюється від слайду до слайду
- Ефект зміни – фейд або слайд. Ширина слайдів дорівнює ширині вікна браузера, висота - з пропорції 1280*540. Слайдер заходить під шапку
- Автоматична зміна слайдів через 5 секунд
- Контент нижче 720px – змінюється розмір шрифтів тексту, а також стилістика та позиція пагінатора. Важливо забезпечити розмір активації елемента пагінатора в 40*40 пікселів
Три основні розділи
- Контент - виводимо через wa-блок, посилання з усього блоку, включаючи описи, ефекти наведення в макеті
- Експорт - посилання на сторінку, Товари та Логістика - на блоги 720px і вище - рівномірно звужуємо, залишаючи поточну концепцію нижче 720px - прибираємо описи, виводимо в 3-2-1 колонку (як у мобільному макеті), додаємо механіку
- Дзвінок консультанту – клік відкриває попап списку телефонів, клік поза попапом – закриває його, клік по телефону відкриває програму для дзвінка
Виробники товарів
- Контент - виводимо через wa-блок, посилання на заголовок і з кожного логотипу виробника - на сторінку всіх брендів
- Ефекти наведення у макеті. 720px і вище - рівномірно звужуємо, залишаючи поточну концепцію нижче 720px - виводимо в 4-3-2 колонки (як у мобільному макеті)
Офіс Компанії - Про компанію
Контент - виводимо через wa-блок (карта, адреса), годинник та заголовок у шаблоні. Карта динамічна (гугл мапс) - скролл із вказівником миші над картою повинен прокручувати сторінку, а не карту. Адреса накладається зверху. Циферблати - знайти скрипт і встановити на зазначені у макеті міста. Стилістика може відрізнятися від макета – головне не витрачати на це багато часу. Текст про компанію - виводимо через wa-блок, заголовок у шаблоні, посилання на сторінку про нас із усього блоку. Висота блоку дорівнює висоті блоку з карткою. Тексту свідомо більше, ніж відображається на екрані, зайве приховуємо візуально з затіненням.
- 960px і вище - рівномірно звужуємо, залишаючи поточну концепцію
- нижче 960px - Про компанію зверху, карта знизу
- нижче 720px - прибираємо циферблати
- нижче 480px - прибираємо картку
Футер - контент
- Адреса виводимо через wa-блок
- Меню виводимо через wa-блок
- Логотип заносимо через налаштування теми
- Копірайт (поточний рік) та посилання на розробника (всередині скоби, зліва) – через шаблон
Футер - стилістика та поведінка
- Ховер ефекти в макеті
- Клік по телефону на адресу відкриває програму для дзвінка, клік поштою - додаток для пошти
- Логотип - на головній сторінці - зображення, на внутрішніх - зображення з посиланням на головну
Футер - адаптація
- 720px і вище - рівномірне звуження із збереженням концепції
- нижче 720px - меню виводимо вертикально праворуч, зліва логотип та копірайт, по центру адреса та телефони (3 колонки)
- нижче 480px - прибираємо адресу та телефони (2 колонки залишається)
На основі складеного ТЗ виводиться естімація (трудовитрати) для виконання поставлених завдань/механізму роботи сайту тощо.
Естимація = 36ч-39ч.