Запрошуємо розглянути в цій статті основи роботи з гамою кольорів, як вибирати відтінки для веб-дизайну, які сервіси можуть допомогти в цьому важливому питанні.
Ніхто не сперечатиметься, що левову частку, а саме близько 80% інформації люди сприймають за допомогою зору, тому важливо правильно підібрати поєднання відтінків та кольору для сайту.
Так, дизайн дозволяє скласти первинне враження про об’єкт. Наприклад, якщо візуальний вигляд товару сподобався, зачепив емоційно, то відвідувач, швидше за все, придбає його. Той самий принцип справедливий і для онлайн світу, де дизайн і палітра кольору сайту — перше, на що звертає увагу відвідувач. Підсвідомо людина приймає рішення: чи затримається він на ресурсі, чи закриє і піде далі, і якщо асоціації приємні, то велика ймовірність, що користувач залишиться.
Важливо розуміти важливість впливу кольору та поєднань кольорів на рішення відвідувачів, потрібно правильно їх вибирати, щоб вони викликали у цільової аудиторії приємні асоціації, спонукали здійснювати покупки, переглядати інформацію тощо.
Стиль, колір та цільова аудиторія сайту
Дизайн та колірна гама онлайн ресурсу мають бути орієнтовані на переваги цільової аудиторії, віку відвідувачів, їх хобі та роботи, інтересів тощо.
Так, уявімо, що інтернет магазин продає іграшки, він розрахований на батьків та їхніх дітей. Як думаєте, скільки клієнтів буде у нього, якщо дизайн виконаний у темних тонах? — швидше за все жодного, водночас радісні, приємні оку відтінки будуть сприйняті прихильно. Також, нелогічно розфарбовувати сайт для рокерів або шанувальників тату в рожевий колір, краще віддати перевагу суворим тонам — чорним, темно-коричневим і суміжним з ними. У той же час, для сайтів, чия цільова аудиторія — жінки, рожевий та інші ніжні кольори будуть більш ніж доречними.
Принцип зрозумілий: гамма кольорів сайту має бути орієнтована на перевагу цільової аудиторії, тому насамперед скрупульозно вивчаються потенційні клієнти.
Вибираємо палітру кольорів для сайту
Важливість колірних переваг ЦА ми розглянули, тепер настав час поговорити про те, як вибрати кольори для онлайн ресурсу.
Є загальні рекомендації, наприклад:
- Яскраві, соковиті, контрастні кольори, що викликають позитивні емоції, слід обирати для сайтів дитячої тематики
- ніжні та світлі відтінки стануть відмінним рішенням для онлайн ресурсів, створених для жінок
- нейтральні та темні кольори підійдуть для чоловічої ЦА
Однак, це загальні рекомендації, і в кожному випадку потрібно враховувати всі нюанси. Так, сайти для змішаної ЦА, орієнтовані на чоловіків та жінок, краще забарвлювати у нейтральні кольори. При виборі палітри кольорів обов’язково потрібно враховувати і фірмові тони компанії, якщо такі є.
Як підбирати гармонійне поєднання відтінків
При виборі кольорів головне не перестаратися - їх має бути не більше 3-4, і вони повинні поєднуватися між собою.
Дизайнерам допомагає створене Ньютоном на початку 18 століття кольорове кільце, також є достатня кількість сучасних добірок різних відтінків, розроблені спеціальні сервіси, що працюють в режимі онлайн.

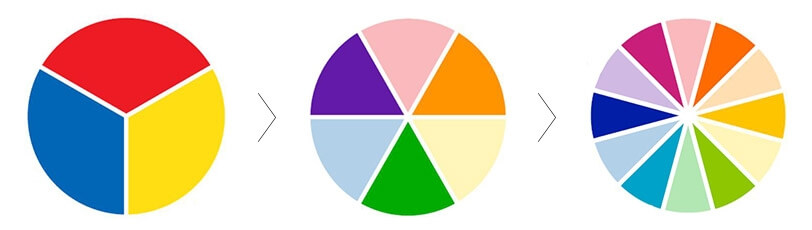
Кольорове кільце Ньютона надихнуло вчених та художників, завдяки чому створено безліч відтінків. Спочатку ідея полягала в тому, що є три основні кольори (жовтий, червоний, синій), і якщо змішати два з них, то з’явиться новий відтінок.
Змінюючи пропорції кольорів, отримували різну інтенсивність тону, в результаті з’явилося сучасне коло колірної гами, завдяки якому сьогодні легко вибирати основні та допоміжні кольори для правильного сприйняття сайту.

Групуючи кольори можна отримувати нові варіанти, паралельно підбираючи бажані насиченість та світлосилу. При цьому світлосила відповідає за яскравість, а насиченість визначає чистоту кольору (що більш насичений відтінок, тим більше в його складі сірого кольору).
Контрастність квітів
Кожен колір має свою протилежність – контрастний відтінок. Акценти на сайті роблять у кольорі, контрастному основному, наприклад, виділяють заголовки, текст, тригери тощо. Привертаючи увагу, контрастні кольори підштовхують людину до дії.
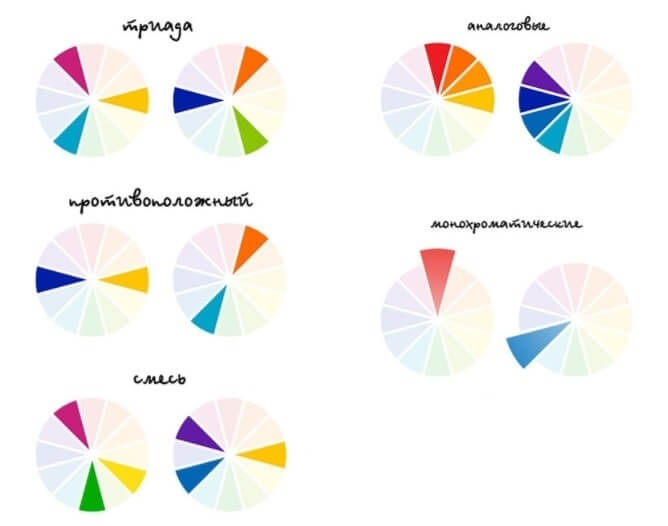
Вибрати контрастні кольори просто, для цього вибирається один колір із колірного кола і проводиться лінія до сектора на протилежному боці.

Світлий - темний
Контраст можна побудувати на поєднанні світлих та темних відтінків одного кольору, виділяючи потрібні частини дизайну.
Колір тону
Найпрактичніший та найефективніший спосіб виділити важливу інформацію — використання висококонтрастних відтінків, таких як синій та жовтий, білий та чорний, вони створюють оптимальні акценти.
Температура кольору
З точки зору температури кольору можна відсортувати на три групи: теплі (жовтий, червоний, помаранчевий), нейтральні (чорний, білий) та холодні (синій, зелений). Поєднання кількох тонів різної температурної групи дозволяє досягати динамічної, але логічної контрастності.
Інтенсивність
Хороше рішення для створення акценту на тригері – використання поєднання насичених та блідих кольорів. Для фону слід вибирати менш інтенсивні кольори, а акценти виділяти насиченими, у яких менший вміст сірого.
Поширення
Ефектно виглядає поєднання нейтрального фону та яскравих фарб.
Як відвідувачі реагують на колірну гаму
Кожен відтінок викликає певні асоціації у людини, викликаючи позитивні чи негативні емоції під час відвідування онлайн ресурсу. Тому важливо знати, як той чи інший відтінок впливає на сприйняття.
Також слід пам’ятати, що на сприйняття кольорів впливає темперамент, настрій відвідувача, місце проживання, віросповідання. Так, для буддиста бежевий відтінок асоціюється зі спокоєм та елегантністю, а у християн — із простотою.
Розглянемо, як людиною сприймаються основні кольори.
Білий в основному асоціюється з доступністю, чистотою та добром. Це нейтральний колір, що часто використовується як фоновий тон, чудово гармонує з будь-якими темними відтінками, допомагає розставляти акценти. Робить сайт стильним, дозволяє досягати ефекту мінімалізму.
Чорний — нейтральний, з емоцій відповідає владі та вишуканості, асоціюється з домінантністю та величчю. Не дивно, що великі компанії вибирають для тла саме чорний. До того ж цей відтінок гармонує зі світлими та пастельними квітами, дозволяючи розставляти акценти. Крім того, дозволяючи створювати сайти в мінімалістському стилі, чорний викликає позитивні емоції, наприклад, сайт Rolls-Royce виглядає стильно і розкішно, при цьому дизайн стриманий. Вибираючи чорний, важливо дотриматись грані, щоб сайт викликав виключно позитивні емоції, а не виглядав жалобно.

Червоний викликає емоції любові, пристрасті, може асоціюватися з небезпекою, важливістю, що найбільше привертає увагу і стимулює. Його використовують для акцентування конверсійних інструментів – кнопок, форм, що закликають до дії тощо.
Червоним не можна зловживати, як фон його можна використовувати лише тоді, коли слід про щось попередити, в інших випадках його використовують як акцент.
Помаранчевий — позитивний тон, що викликає відчуття доброзичливості, енергії, позитивності, що асоціюється з молодістю. Це найтепліший відтінок, що викликає позитивні асоціації, вибираючи його як фон, ви створите відчуття молодіжності, також він стане чудовим кольором для акцентів.

Сонячний жовтий викликає асоціації зі щастям, ентузіазмом, радістю, дарує енергію та бадьорість при сприйнятті сайту. За впливом на людину ідентичний червоному, але м’якший, викликає довіру.
Якщо ви хочете, щоб сайт асоціювався з благополуччям, стабільністю, спокоєм, то зверніть увагу на зелений, що займає на палітрі місце між синім та жовтим.
На сприйняття зеленого впливає його насиченість, наприклад, світлі тони обдарують легкістю.
Безпека та спокій дарує синій, його сприйняття також залежить від насиченості: світлі відтінки викликають довіру, а темні – надійність. Синій виглядає розкішно.
З фіолетовим асоціюється багатство, містика, загадковість. Темні відтінки створюють романтичний настрій, а світлі навівають думки про стиль і королівську помпезність.

Вибираємо фоновий, основний та вторинні кольори
Вибір кольорів для сайту можна розбити на кілька кроків:
- В першу чергу вибирається основний колір, який використовуватиметься більше інших, цим тоном виділяють важливі дані та головні заголовки.
- Потім визначають другий колір, необхідний виділення менш важливої, вторинної інформації.
- Коли перші два тони позначені можна визначитися з акцентуючим кольором, що привертає увагу користувачів. Це має бути контрастний тон, що виділяється на тлі та основному відтінку.
- В останню чергу підбирають фон, що переважає на сайті, що фарбує вільний простір. Цей тон повинен поєднуватися з першими трьома кольорами і не привертати уваги, «залишаючись осторонь».
Розглянемо пару успішних колірних рішень для онлайн ресурсу.
Добре сприймаються, створюючи відчуття інтелектуальності, жовтий, білий і чорний кольори: на жовтому тлі гармонійно виглядає білий і основний чорний, що акцентує, така гама сприяє комфортному прочитанню тексту і сприйняттю інформації.
Для ЦА з жінок і чоловіків різного віку підійде палітра пастельних кольорів: світлого коричневого, що акцентує, основного темного шоколадного і світло-сірого фону. Така гама навіює спокій, умиротворення та паралельно підштовхує до дії.
Які сервіси допоможуть підібрати колірну гаму
Підібрати гармонійну палітру кольорів для сайту допоможуть спеціальні сервіси, розглянемо деякі з них.
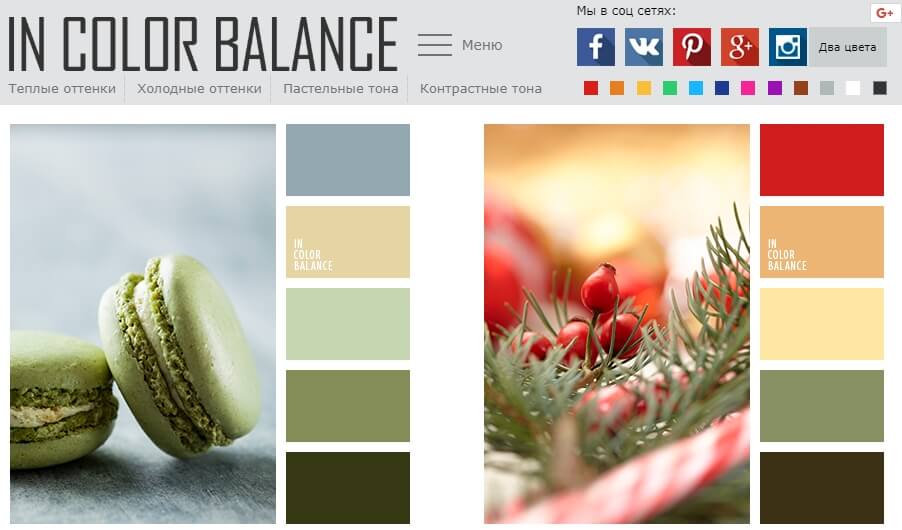
In Color Balance — пропонує розкішну добірку тонів та їх поєднання, дає можливість відсортувати за температурою (холодні, теплі), за контрастністю та конкретними кольорами.

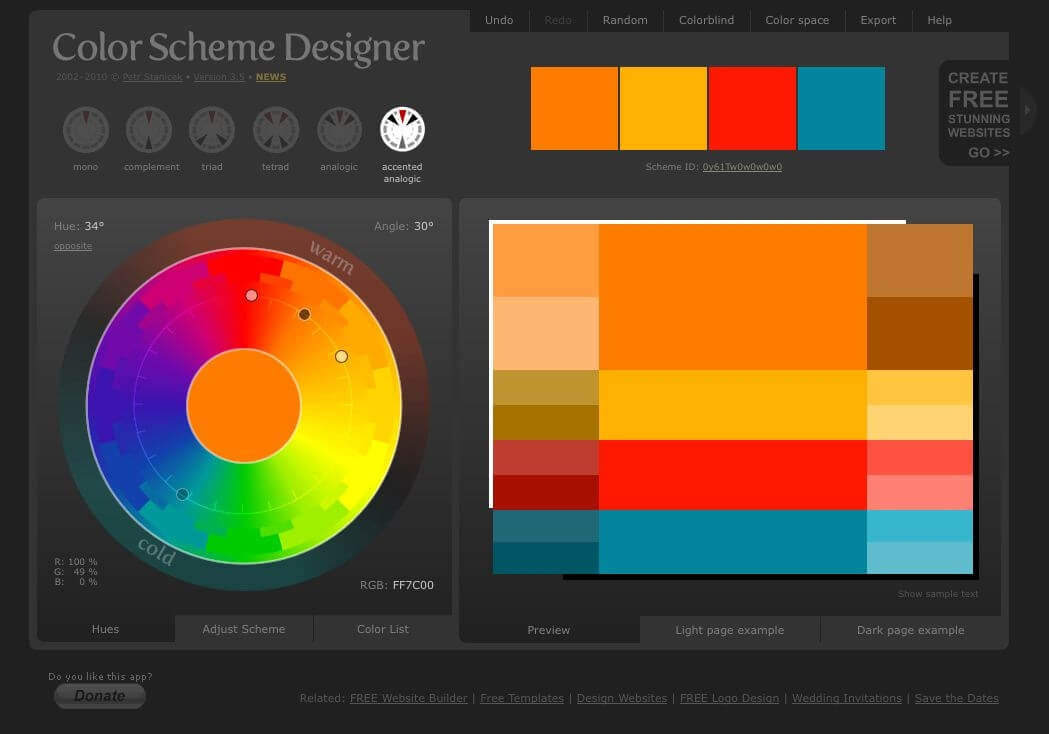
Colorscheme — колірне коло дозволяє отримати кілька варіантів поєднання тонів, дає можливість варіювати відтінки за контрастністю або доповненням один одного, продемонструвати як обраний сет буде виглядати на сайті.

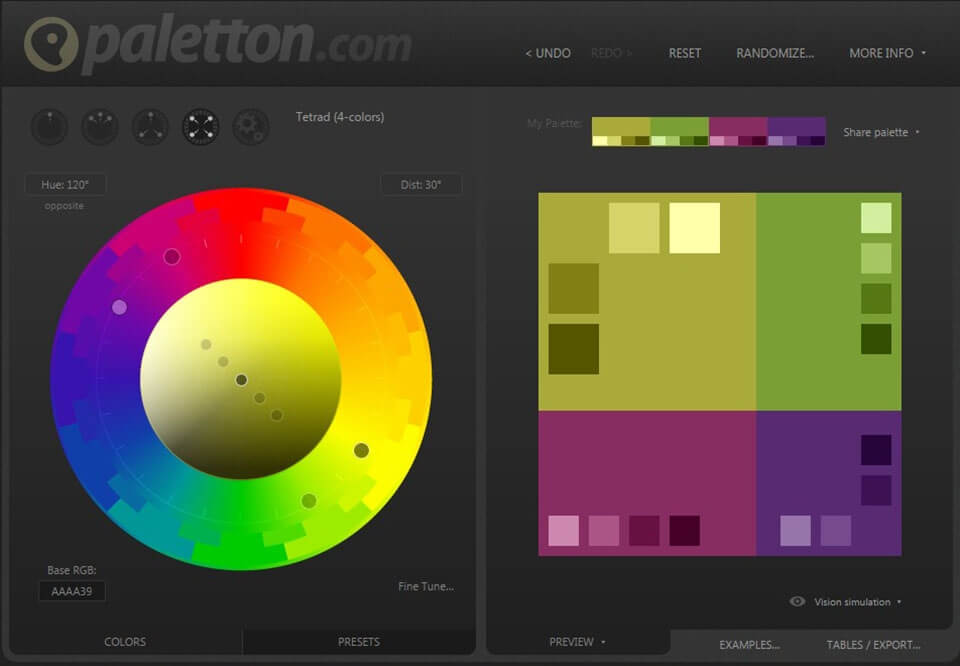
Paletton — простий в управлінні, швидко знаходить оптимальне поєднання, достатньо вибрати основний тон, щоб рухаючись по колу визначитися з додатковими.

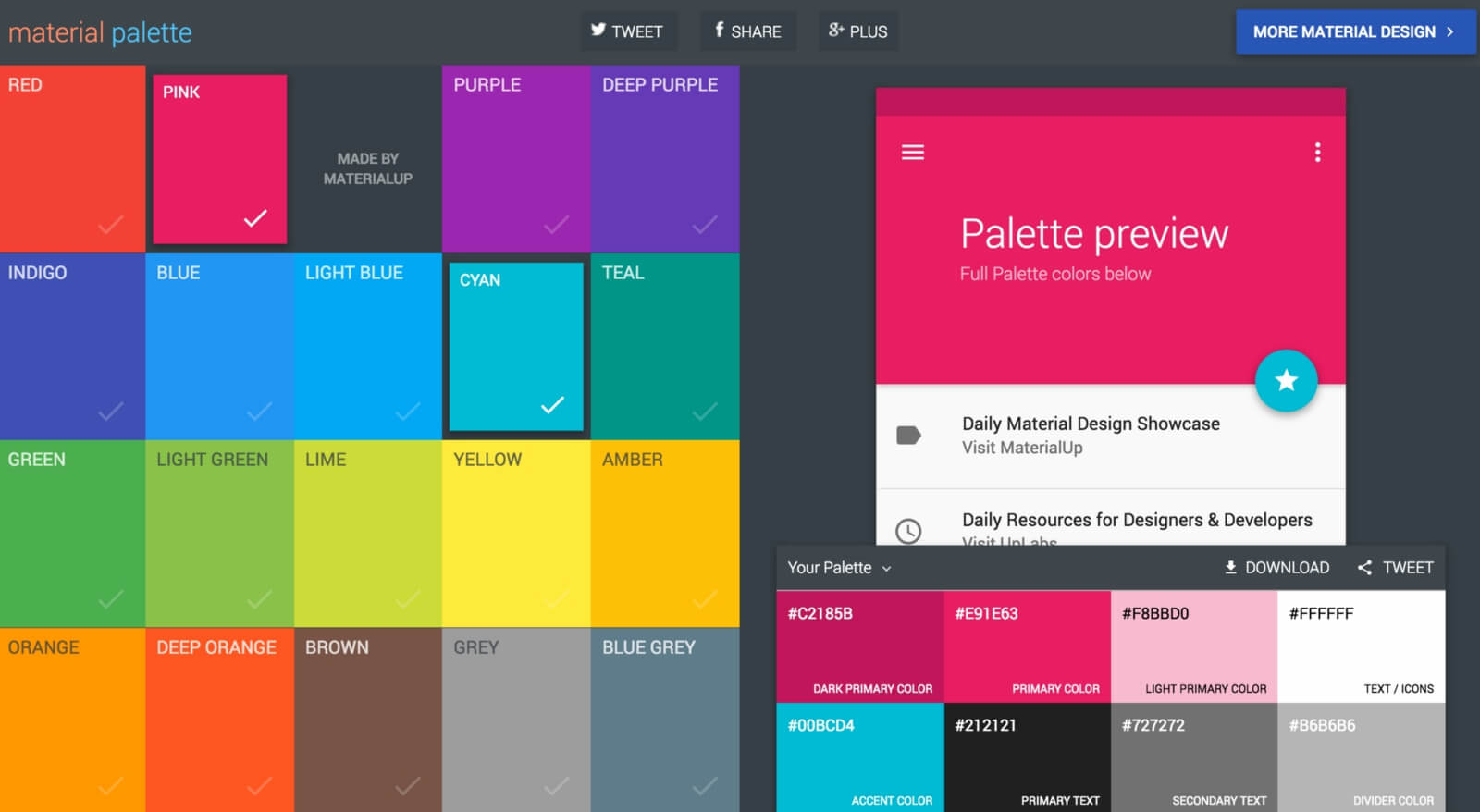
Design Palette — комфортний для вибору кольорів, що поєднуються, потрібно вибрати 1 або більше відтінків, які підходять для сайту, щоб ресурс запропонував підібрати відповідні відтінки та вказав їх коди, також сервіс демонструє шаблон сайту в обраній палітрі.

Гамма цветов для сайта
Выбирая палитру для онлайн ресурса, не следует потакать своим желаниям, ведь вы делаете сайт для ЦА, поэтому и определять цвета нужно исходя из ее предпочтений.
Не забывайте использовать контрастные тона для улучшения читабельности текста, а также яркие оттенки для привлечения внимания потенциальных посетителей. Помните, что тонов должно быть не более 4 и они должны гармонировать между собой, специальные сервисы помогут подобрать идеальное сочетание цветов. Прежде чем выбрать оттенки просмотрите готовые решения других ресурсов в интернете, это позволит найти новые решения.
Важно — выбор цветовой палитры создает общий эмоциональный посыл сайта, влияя на продажи, конверсию и, как следствие, прибыль.