Як налаштувати авторизацію через соціальні мережі в Shop Script 5? Що потрібно зробити для цього?
Про це і йтиметься у цій статті.
Розробники Webasyst цього разу попрацювали на славу. Тепер Вам не потрібно докуповувати додаткові програми чи модулі для налаштування авторизації через соц. мережі для вашого інтернет-магазину. Стандартне складання нового додатка магазину - Shop Scrip 5. вже включає можливість налаштування авторизації через такі соц. мережі як: Google+, Я.ру (Яндекс), Twitter, Вконтакте, Мій Світ (mail.ru), Facebook.
Розглянемо докладніше як настроїти авторизацію через ту чи іншу соц. мережу у Вашому інтернет-магазині.
Щоб увімкнути можливість авторизації через соц. мережі, необхідно:
- Зайти до адміністратора панелі сайту.
- Зайти в програму “Сайт”, далі в розділ “Налаштування”.
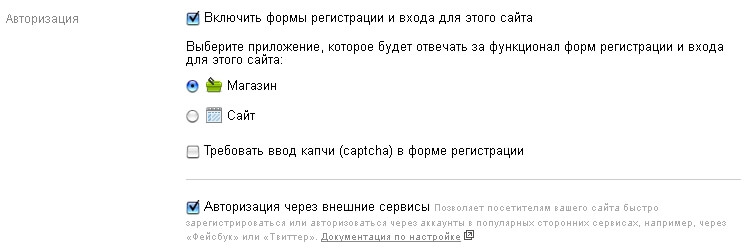
- У самому низу сторінки ставимо галочку навпроти “Включити форми реєстрації та входу для цього сайту”, далі вибираємо додаток, для якого потрібна авторизація, після чого ставимо галочку навпроти “Авторизація через зовнішні сервіси” (на фото внизу показаний приклад включення авторизації в " Магазині").

Оновлення з 2 вересня 2014 року
Після оновлення Framework авторизація в магазині налаштовується таким чином:
- Заходьте до адміністраторської панелі сайту.
- Заходьте в програму “Сайт”, далі в розділ “Особистий кабінет” і переходьте до “Налаштування авторизації”.
- Включаєте авторизацію на вашому проекті.
- Натискаєте на “Налаштувати” (біля тексту “Реєстрація користувачів, авторизація…”) та вибираєте програму, через яку буде доступна авторизація на Вашому проекті.
- Нижче на цій сторінці ставимо галочку навпроти “Авторизація через зовнішні послуги”.
Налаштування авторизації через Яндекс
Крок 1
Включення можливості авторизації через Яндекс
Для цього Вам необхідно зайти в додаток “Сайт”, далі в “Налаштування” (після поновлення Framework 02.09.2014 - у розділі “Сайт” - “Особистий кабінет” - “Налаштування авторизації”) і внизу поставити галочку навпроти Яндекс. Після цього з’явиться два поля для введення значень – Id програми та Пароль програми (див. фото внизу)

Крок 2
Реєстрація акаунту в Яндекс
Вам необхідно зареєструватися в системі Яндекс – завести поштову скриньку.
Крок 3
Створення нової програми в Яндекс.Авторизація
Щоб створити новий додаток в Яндекс.Авторизація, Вам необхідно пройти за посиланням і на сторінці натиснути “Реєстрація клієнтських додатків”:
- Введіть назву програми на латиниці в полі “Назва”
- У розділі “Права” вибираєте “Яндекс.Логін” і проставляєте галочки навпроти 3-х пунктів - “Адреса електронної пошти”, “Дата народження”, “Ім’я користувача, ПІБ, стать”
- У полі “Callback URI” вказуєте http://адреса_інтернет_магазину/oauth.php?provider=yandex і натискаєте “Створити”
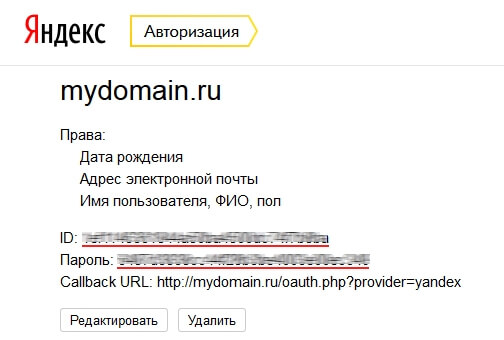
- На сторінці, що відкрилася, необхідні значення (показано на фото внизу) з Id програми та Пароль програми і вставляєте їх у відповідні поля в адмін. панелі Вашого сайту, після чого натискаєте “Зберегти”.

Налаштування авторизації через ВКонтакте
Крок 1
Включення можливості авторизації через ВКонтакті
Для цього Вам необхідно зайти в додаток “Сайт”, далі в “Налаштування” * (після оновлення Framework 02.09.2014 - у розділі “Сайт” - “Особистий кабінет” - “Налаштування авторизації”)* і внизу поставити галочку навпроти ВКонтакте. Після цього з’явиться два поля для введення значень - ID програми, Захищений ключ (див. фото нижче)

Крок 2
Реєстрація облікового запису у ВКонтакті
Вам необхідно зареєструватися в соціальній мережі ВКонтакте та підтвердити реєстрацію через Ваш e-mail, після чого обов’язково прив’язати до облікового запису свій номер мобільного телефону.
Крок 3
Створення нової програми у Вконтакті
Щоб створити новий додаток у ВКонтакті, Вам необхідно спочатку авторизуватися і потім увійти за посиланням :
- На сторінці “Створення програми” введіть Назва програми, а “Тип програми” вибираєте “Веб-сайт”, після чого введіть “Адресу сайту” та “Базовий домен”.
- Підтверджуєте дію шляхом отримання коду на номер телефону.
- У вкладці “Налаштування” копіюєте необхідні значення (показано на фото внизу) з “ID програми” та “Захищений ключ” і вставляєте їх у відповідні поля в адмін. панелі Вашого сайту, після чого натискаєте “Зберегти”.

Налаштування авторизації через Google
Крок 1
Включення можливості авторизації через Google
Для цього Вам необхідно зайти до програми “Сайт”, далі в “Налаштування” * (після оновлення Framework 02.09.2014 - в розділі “Сайт” - “Особистий кабінет” - “Налаштування авторизації”)* і внизу поставити галочку навпроти Google. Після цього з’явиться два поля для введення значень - Client ID та Client secret (див. фото внизу)

Крок 2
Реєстрація облікового запису в Google
Вам необхідно зареєструватися в системі Google – завести поштову скриньку.
Крок 3
Створення нового проекту в Google APIs
Щоб створити новий проект у Google APIs, Вам необхідно пройти за посиланням і на сторінці, що відкрилася, натиснути “Create project…”.
- Далі заходьте в розділ “APIs & auth” - “Credentials” та натискаєте на “Create new client ID”:
- У вікні в розділі “Application type” вибираємо пункт “Web application”.
- У полі Authorized Javascript origins вказуєте адресу http://адреса_інтернет_магазину.
- У полі Authorized redirect URI вказуєте адресу http://адреса_інтернет_магазину/oauth.php?provider=google. І натискаєте “Create client ID”.
- Далі заходьте в розділ “APIs & auth” - “Consent screen” та вказуєте “E-mail Address” та “Product Name”. Натискаєте “Save”.
- Перейдіть у розділ “APIs & auth” - “Credentials” і копіюєте необхідні значення (показано на фото внизу) з Client ID та Client secret, потім вставляєте їх у відповідні поля до адміну. панелі Вашого сайту, після чого натискаєте “Зберегти”.

Налаштування авторизації через Mail.Ru
Крок 1
Включення можливості авторизації через Mail.Ru
Для цього Вам необхідно зайти в додаток “Сайт”, далі в “Налаштування” * (після поновлення Framework 02.09.2014 - у розділі “Сайт” - “Особистий кабінет” - “Налаштування авторизації”)* і внизу поставити галочку навпроти Mail.Ru . Після цього з’явиться три поля для введення значень – ID, Секретний ключ, Приватний ключ (див. фото нижче)

Крок 2
Реєстрація акаунту в Mail.ru
Вам необхідно зареєструватись в системі Mail.ru – завести поштову скриньку (прив’язати номер телефону до пошти). Після цього необхідно завести особистий обліковий запис у “Мій світ”.
Крок 3
Створення нового проекту в Mail.Ru API
Щоб створити новий проект у Mail.Ru API, Вам необхідно пройти за посиланням і на сторінці, що відкрилася, натиснути “Створити додаток”:
- Підтверджуєте ознайомлення з правилами розміщення додатків та натискаєте “Продовжити”.
- На сторінці “Розробка програм” вводьте назву програми, а в “Тип програми” вибираєте “iFRAME” і натискаєте “Створити програму”.
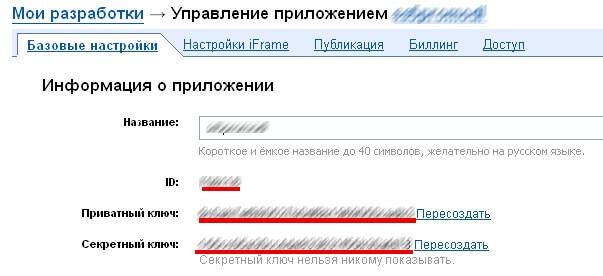
- Після того як Вас перекине на сторінку “Мої програми”, натискаєте на “Управління” навпроти Вашої програми.
- Відкриваєте вкладку “Базові налаштування”, копіюєте необхідні значення (показано на фото внизу) з ID, Секретний ключ, Приватний ключ та вставляєте їх у відповідні поля до адміну. панелі Вашого сайту, після чого натискаєте “Зберегти”.

Налаштування авторизації через Facebook
Крок 1
Включення можливості авторизації через Facebook
Для цього Вам необхідно зайти в додаток “Сайт”, далі в “Налаштування” * (після оновлення Framework 02.09.2014 - у розділі “Сайт” - “Особистий кабінет” - “Налаштування авторизації”)* та внизу поставити галочку навпроти Facebook. Після цього з’явиться два поля для введення значень App ID, App Secret (див. фото внизу)

Крок 2
Реєстрація облікового запису в Facebook
Вам необхідно зареєструватися у соціальній мережі Facebook та підтвердити реєстрацію через Ваш e-mail. Також обов’язково слід прив’язати до облікового запису свій номер мобільного телефону.
Крок 3
Створення нової програми у Facebook
Щоб створити новий додаток у Facebook Вам необхідно пройти за посиланням
- Натискаєте на “Register Now”.
- У вікні, що з’явилося, підтверджуєте умови користування і натискаєте “Зареєструватися”.
Зайшовши в розділ “Розробникам” () натискаєте на “Apps” і потім на “Add a New App”:
- У вікні “Add a New App” вибираєте “Веб-сайт”.
- На сторінці “Quick Start for Website”, що відкрилася, вводьте назву програми і натискаєте “Create New Facebook App ID”.
- У вікні “Create App” вибираєте категорію програми і натискаєте на “Підтвердити”, у новому вікні вводите капчу і натискаєте “Відправити”.
- Після цього натискаєте “Skip Quickstart”.
- Потім переходьте до розділу програми “Settings”, у полі “App Domains” вводьте основний домен Вашого сайту.
- Натискаєте на “Add Platform” та вибираєте “Website”.
- У полі “Site URL” введіть адресу Вашого сайту http://адреса_інтернет_магазину/oauth.php. У полі “Contact Email” вносите свій контактний e-mail та натискаєте “Зберегти зміни”.
- Перейдіть до розділу “Status & Review” і опублікуєте програму.
- Перейдіть в розділ “Dashboard” копіюєте необхідні значення з “App ID” та “App Secret” і вставляєте їх у відповідні поля до адміну. панелі Вашого сайту, після чого натискаєте “Зберегти”.
Налаштування авторизації через Twitter
Крок 1
Включення можливості авторизації через Twitter
Для цього Вам необхідно зайти в додаток “Сайт”, далі в “Налаштування” * (після поновлення Framework 02.09.2014 - у розділі “Сайт” - “Особистий кабінет” - “Налаштування авторизації”)* та внизу поставити галочку навпроти Twitter. Після цього з’явиться два поля для введення значень - Consumer key та Consumer secret (див. фото внизу)

Крок 2
Реєстрація облікового запису в Twitter
Вам необхідно зареєструватися в соціальній мережі Twitter та підтвердити реєстрацію через Ваш e-mail.
Крок 3
Створення нової програми в Twitter
Щоб створити новий додаток у Twitter Вам необхідно зайти в розділ “Розробникам” (
- На сторінці “Application Details” вводьте Назва (Name), Опис (Description) програми, Адреса сайту (Website).
- У полі Callback URL вказуєте http://адреса_інтернет_магазину/oauth.php?provider=twitter
- Підтверджуєте ознайомлення з правилами для Розробників додатків, вводите captcha та натискаєте “Create your Twitter application”.
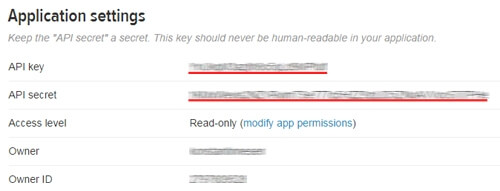
- Заходьте у свою програму у вкладку “Api Keys” копіюєте необхідні значення (показано на фото внизу) з “API key” (раніше це було “Consumer key”) і “API secret” (раніше це було “Consumer secret”) і вставляєте їх у відповідні поля до адміну. панелі Вашого сайту, після чого натискаєте “Зберегти”.

Після того як Ви все це зробите у відвідувачів Вашого сайту, з’явиться можливість авторизуватися на Вашому проекті через соц. мережі. Після авторизації у відвідувачів буде доступна можливість редагування інформації про себе в їхньому Особистому кабінеті та буде доступна історія їх замовлень у Вашому магазині.
Бажаємо Вам прибуткової роботи Вашого інтернет-магазину!
Автор: Костянтин Сизоненко