
По данным сервисов статистики web сайтов, с каждым годом видим следующие тенденции →
Постоянный рост пользователей интернета с мобильных платформ. Причем, по данным Google, абсолютная победа мобильных устройств приходится на время с 18:00 до 23:00
По данным сервисов статистики web сайтов, с каждым годом видим следующие тенденции →
Постоянный рост пользователей интернета с мобильных платформ. Причем, по данным Google, абсолютная победа мобильных устройств приходится на время с 18:00 до 23:00
В окончание рабочего дня, пользователи интернет с удовольствием решают скоротать время в маршрутном такси.
Дома вечером уже не хочется возвращаться к стационарному ПК - гораздо удобнее полежать на диване со своим компактным мобильным экраном.
В больших городах уже не редкость зайти в общественное заведение с бесплатным WI-FI интернетом (кафе и рестораны, клубы, библиотеки, фитнес центры, кинотеатры).
Даже в городских парках начинают устанавливать бесплатные точки доступа в интернет.

Мобильный интернет растет колоссально быстро!
80% мобильного интернета - это пользователи мобильных телефонов, остальной процент это планшеты и ноутбуки.
Приведена статистика мобильного интернета GfK Ukraine** за последний квартал 2012 г
**GfK Ukraine - международный исследовательский институт
Как сделать сайт красивым в мобильной версии
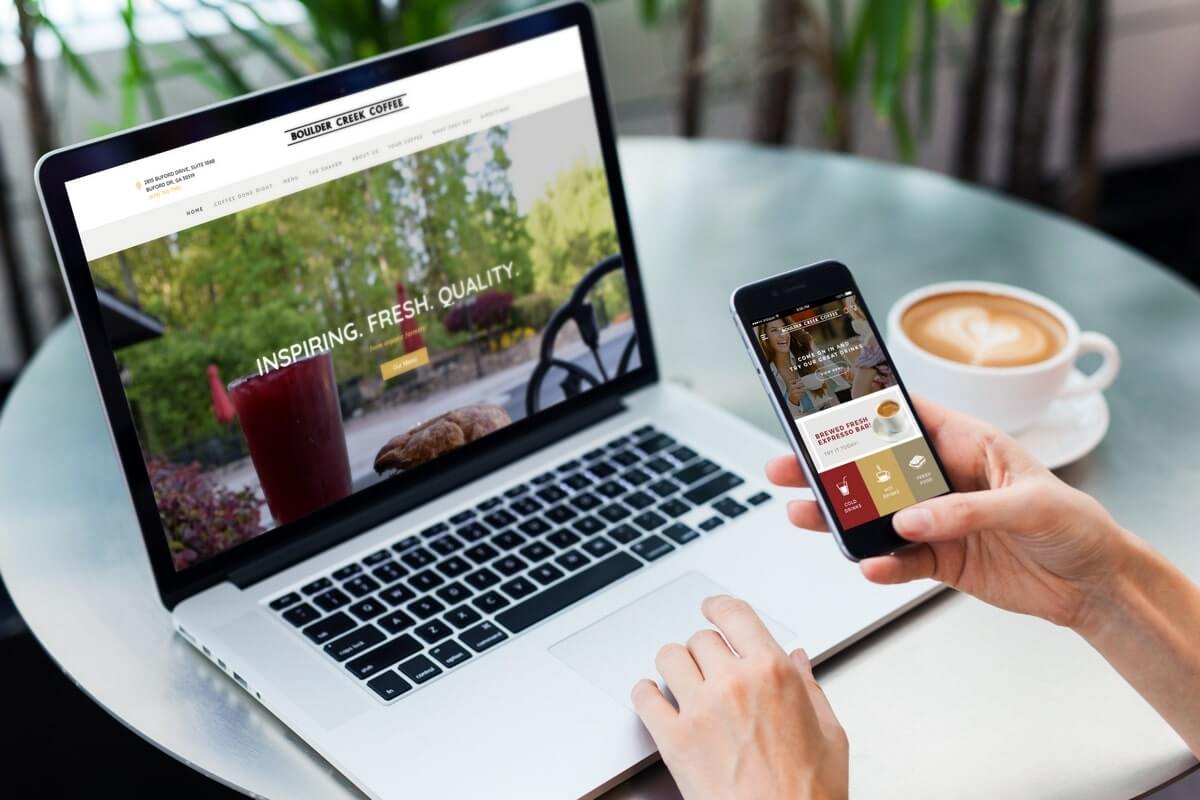
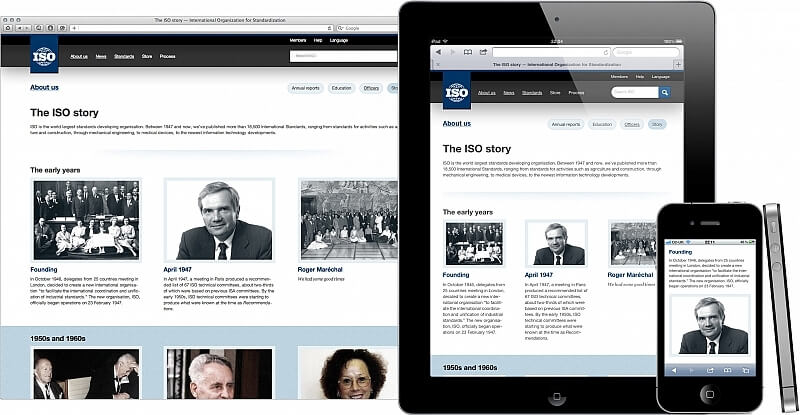
Для того чтобы сайт красиво смотрелся в мобильных устройствах и был удобен в использовании - для него делают адаптивный дизайн.
Адаптивный дизайн - будет подобен основному дизайну сайта но в иных размерах и конфигурации.
Некоторые функции и страницы мобильного сайта могут быть отключены - чтобы упростить восприятие мобильной версии.
Не упустить ценную мобильную аудиторию - “подружите сайт” с мобильными интерфейсами.
Наша команда разработки предлагает грамотный механизм адаптации сайта сразу под все мобильные устройства.

Что входит в пакет адаптации проекта под портативные устройства?
Создание новых дизайнов - адаптация дизайна Вашего проекта под различные мобильные разрешения.
Создаем до 5 макетов мобильного сайта в различных размерах:
- менее 480px
- от 480px до 800px
- от 800px до 1024px
- от 1024px до 1280px
- более 1280px
Продумываем как будут вести себя блоки при трансформировании.
Далее идет верстка под мобильные устройства:
- верстка для iPad
- верстка для iPhone
- верстка для Android
- верстка для смартфонов
- верстка для планшетов
По итогу работы, вместе с вами, тестируем проект на различных платформах и браузерах. После успешного тестирования ставим идеально работающий шаблон на Ваш проект - и готово. Можно приглашать посетителей с мобильными устройствами.
Создание мобильной версии сайта для самых популярных двигателей (CMS):
- Joomla
- WordPress
- Webasyst
Несколько определений и терминов
- Адаптивный дизайн или веб дизайн (англ.- Adaptive web design) - это совокупность механизмов создания web страниц, для комфортного просмотра в любом размере (разрешении) экрана. Но не менее 180px (точек) по ширине.
- Верстка - процесс создания страниц сайта, текстовая и графическая разметка проекта, присвоение необходимым элементам соответствующих функций.