Приглашаем рассмотреть в этой статье основы работы с цветовой гаммой, как выбирать оттенки для веб-дизайна, какие сервисы могут помочь в этом важном вопросе.
Никто не будет спорить, что львиную долю, а именно около 80% информации люди воспринимают посредством зрения, поэтому важно правильно подобрать сочетания оттенков и цвета для сайта.
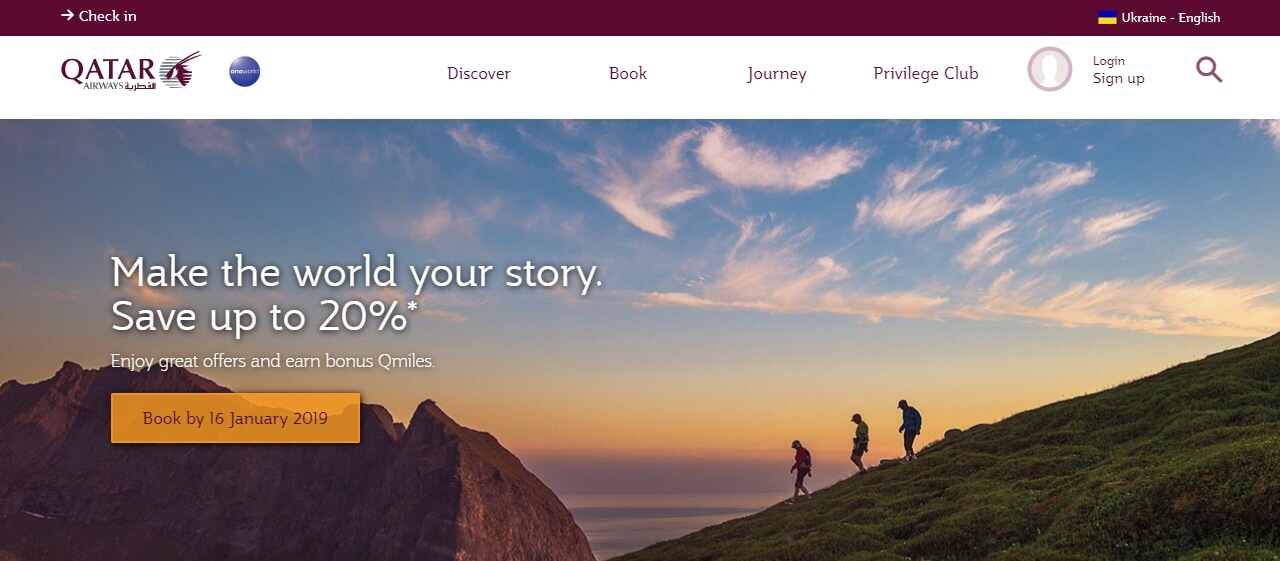
Так, дизайн позволяет составить первичное впечатление об объекте. Например, если визуальный облик товара понравился, зацепил эмоционально, то посетитель, скорее всего, купит его. Тот же принцип справедлив и для онлайн мира, где дизайн и цветовая палитра сайта — первое, на что обращает внимание посетитель. Подсознательно человек принимает решение: задержится ли он на ресурсе или закроет и пойдет дальше, и если ассоциации приятные, то велика вероятность, что пользователь останется.
Важно понимать важность влияния цвета и цветовых сочетаний на решение посетителей, нужно правильно их выбирать, чтобы они вызывали у целевой аудитории приятные ассоциации, побуждали совершать покупки, просматривать информацию и т.п.
Стиль, цвет и целевая аудитория сайта
Дизайн и цветовая гамма онлайн ресурса должны быть ориентированы на предпочтения целевой аудитории, возраста посетителей, их хобби и работы, интересов и т.п.
Так, представим, что интернет магазин продает игрушки, он рассчитан на родителей и их детей. Как думаете, сколько клиентов будет у него, если дизайн выполнен в черных тонах? — скорее всего ни одного, в то же время радостные, приятные глазу оттенки будут восприняты благосклонно. Также, нелогично раскрашивать сайт для рокеров или поклонников тату в розовый цвет, лучше предпочесть строгие тона — черный, темно-коричневый и смежные с ними. В то же время, для сайтов, чья целевая аудитория — женщины, розовый и другие нежные цвета будут более чем уместны.
Принцип ясен: гамма цветов сайта должна быть ориентирована на предпочтение целевой аудитории, поэтому первым делом скрупулезно изучаются потенциальные клиенты.
Выбираем палитру цветов для сайта
Важность цветовых предпочтений ЦА мы рассмотрели, теперь пора поговорить о том, как выбрать цвета для онлайн ресурса.
Есть общие рекомендации, например:
- яркие, сочные, контрастные цвета, вызывающие позитивные эмоции, следует выбирать для сайтов детской тематики
- нежные и светлые оттенки станут отличным решением для онлайн ресурсов, созданных для женщин
- нейтральные и темные цвета подойдут для мужской ЦА
Однако это общие рекомендации, и в каждом случае нужно учитывать все нюансы. Так, сайты для смешанной ЦА, ориентированные на мужчин и женщин, лучше окрашивать в нейтральные цвета. При выборе цветовой палитры обязательно нужно учитывать и фирменные тона компании, если таковые есть.
Как подбирать гармоничное сочетание оттенков
При выборе цветов главное не переусердствовать — их должно быть не более 3-4 и они должны сочетаться между собой.
Дизайнерам помогает, созданное Ньютоном в начале 18 века, цветовое кольцо, также есть достаточное количество современных подборок различных оттенков, разработаны специальные сервисы, работающие в режиме онлайн.

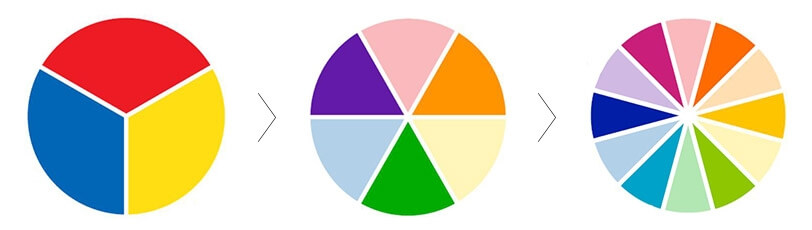
Цветовое кольцо Ньютона вдохновило ученых и художников, благодаря чему создано множество оттенков. Поначалу идея заключалась в том, что есть три основных цвета (желтый, красный, синий), и если смешать два из них, то появится новый оттенок.
Изменяя пропорции цветов, получали различную интенсивность тона, в итоге появился современный круг цветовой гаммы, благодаря которому сегодня легко выбирать основные и вспомогательные цвета для правильного восприятия сайта.

Группируя цвета можно получать новые варианты, параллельно подбирая желаемые насыщенность и светосилу. При этом светосила отвечает за яркость, а насыщенность определяет чистоту цвета (чем насыщеннее оттенок, тем больше в его составе серого цвета).
Контрастность цветов
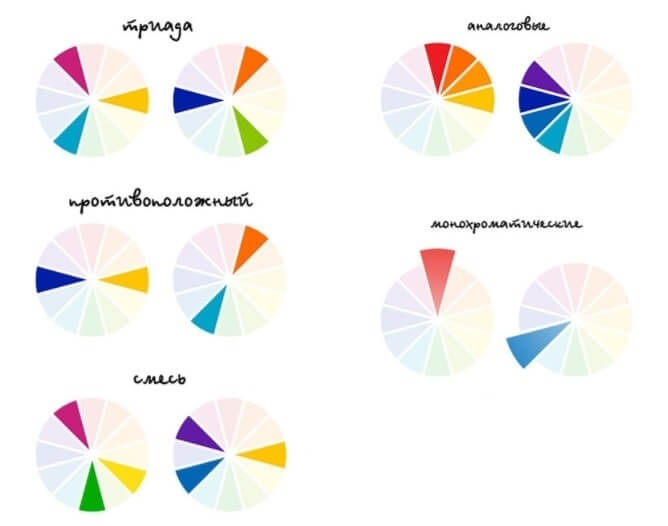
Каждый цвет имеет свою противоположность — контрастный оттенок. Акценты на сайте делают в цвете, контрастном основному, например, выделяют заголовки, текст, триггеры и т.п. Привлекая внимание, контрастные цвета подталкивают человека к действию.
Выбрать контрастные цвета просто, для этого выбирается один цвет из цветового круга и проводится линия к сектору на противоположной стороне.

Светлый - темный
Контраст можно построить на сочетании светлых и темных оттенков одного цвета, выделяя нужные части дизайна.
Цвет тона
Самый практичный и эффективный способ выделить важную информацию — использование высококонтрастных оттенков, таких как синий и желтый, белый и черный, они создают оптимальные акценты.
Температура цвета
С точки зрения температуры цвета можно отсортировать на три группы: теплые(желтый, красный, оранжевый), нейтральные (черный, белый) и холодные (синий, зеленый). Сочетание нескольких тонов разной температурной группы позволяет добиваться динамической, но логичной контрастности.
Интенсивность
Хорошее решение для создания акцента на триггере — использование сочетания насыщенных и бледных цветов. Для фона следует выбирать менее интенсивные цвета, а акценты выделять насыщенными, в которых меньше содержание серого.
Распространение
Эффектно смотрится сочетание нейтрального фона и ярких красок.
Как посетители реагируют на цветовую гамму
Каждый оттенок вызывает определенные ассоциации у человека, вызывая позитивные или негативные эмоции при посещении онлайн ресурса. Поэтому важно знать как тот или иной оттенок влияет на восприятие.
Также следует помнить, что на восприятие цветов влияет темперамент, настроение посетителя, место его проживания, вероисповедание. Так, для буддиста бежевый оттенок ассоциируется со спокойствием и элегантностью, а у христиан — с простотой.
Рассмотрим, как человеком воспринимаются основные цвета.
Белый в основном ассоциируется с доступностью, чистотой и добром. Это нейтральный цвет, часто использующийся в качестве фонового тона, прекрасно гармонирует с любыми темными оттенками, помогает расставлять акценты. Делает сайт стильным, позволяет добиваться эффекта минимализма.
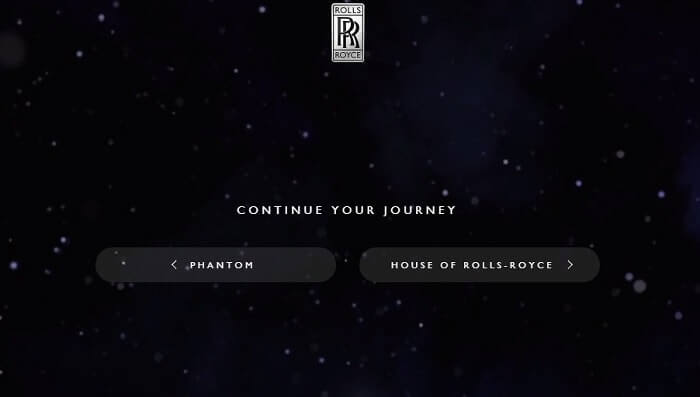
Черный — нейтральный, из эмоций соответствует власти и изысканности, ассоциируется с доминантностью и величием. Не удивительно, что крупные компании выбирают для фона именно черный. К тому же этот оттенок гармонирует со светлыми и пастельными цветами, позволяя расставлять акценты. Кроме того, позволяя создавать сайты в минималистском стиле черный вызывает позитивные эмоции, например, сайт Rolls-Royce смотрится стильно и роскошно, при этом дизайн сдержан. Выбирая черный, важно соблюсти грани, чтобы сайт вызывал исключительно позитивные эмоции, а не выглядел траурно.

Красный вызывает эмоции любви, страсти, может ассоциироваться с опасностью, важностью, самый привлекающий внимание и стимулирующий. Его используют для акцентирования конверсионных инструментов — кнопок, форм, призывающих к действию и т.п.
Красным нельзя злоупотреблять, в качестве фона его можно использовать лишь тогда, когда следует о чем-то предупредить, в других случаях его используют как акцент.
Оранжевый — позитивный тон, вызывающий ощущение дружелюбности, энергии, позитивности, ассоциирующийся с молодостью. Это самый теплый оттенок, вызывающий положительные ассоциации, выбирая его в качестве фона, вы создадите ощущение молодежности, также он станет отличным цветом для акцентов.

Солнечный желтый вызывает ассоциации со счастьем, энтузиазмом, радостью, дарит энергию и бодрость при восприятии сайта. По влиянию на человека идентичен красному, но более мягкий, вызывает доверие.
Если вы хотите, чтобы сайт ассоциировался с благополучием, стабильностью, спокойствием, то обратите внимание на зеленый, занимающий в палитре место между синим и желтым.
На восприятие зеленого влияет его насыщенность, например светлые тона одарят легкостью.
Безопасность и спокойствие дарит синий, его восприятие также зависит от насыщенности: светлые оттенки вызывают доверие, а темные — надежность. Синий смотрится роскошно.
С фиолетовым ассоциируется богатство, мистика, загадочность. Темные оттенки создают романтичное настроение, а светлые навевают мысли о стиле и королевской помпезности.

Выбираем фоновый, основной и вторичные цвета
Выбор цветов для сайта можно разбить на несколько шагов:
- В первую очередь выбирается основной цвет, который будет использоваться более остальных, этим тоном выделяют важные данные и главные заголовки.
- Затем определяют второй цвет, необходимый для выделения менее важной, вторичной информации.
- Когда первые два тона обозначены можно определиться с акцентирующим цветом, привлекающим внимание пользователей. Это должен быть контрастный тон, выделяющийся на фоне и основном оттенке.
- В последнюю очередь подбирают фон, преобладающий на сайте, окрашивающий свободное пространство. Этот тон должен сочетаться с первыми тремя цветами и не привлекать внимания, «оставаясь в стороне».
Рассмотрим пару удачных цветовых решений для онлайн ресурса.
Хорошо воспринимаются, создавая ощущение интеллектуальности, желтый, белый и черный цвета: на желтом фоне гармонично смотрится акцентирующий белый и основной черный, такая гамма способствует комфортному прочтению текста и восприятию информации.
Для ЦА из женщин и мужчин всех возрастов подойдет палитра пастельных цветов: акцентирующего светлого коричневого, основного темного шоколадного и светло-серого фона. Такая гамма навевает спокойствие, умиротворение и параллельно подталкивает к действию.
Какие сервисы помогут подобрать цветовую гамму
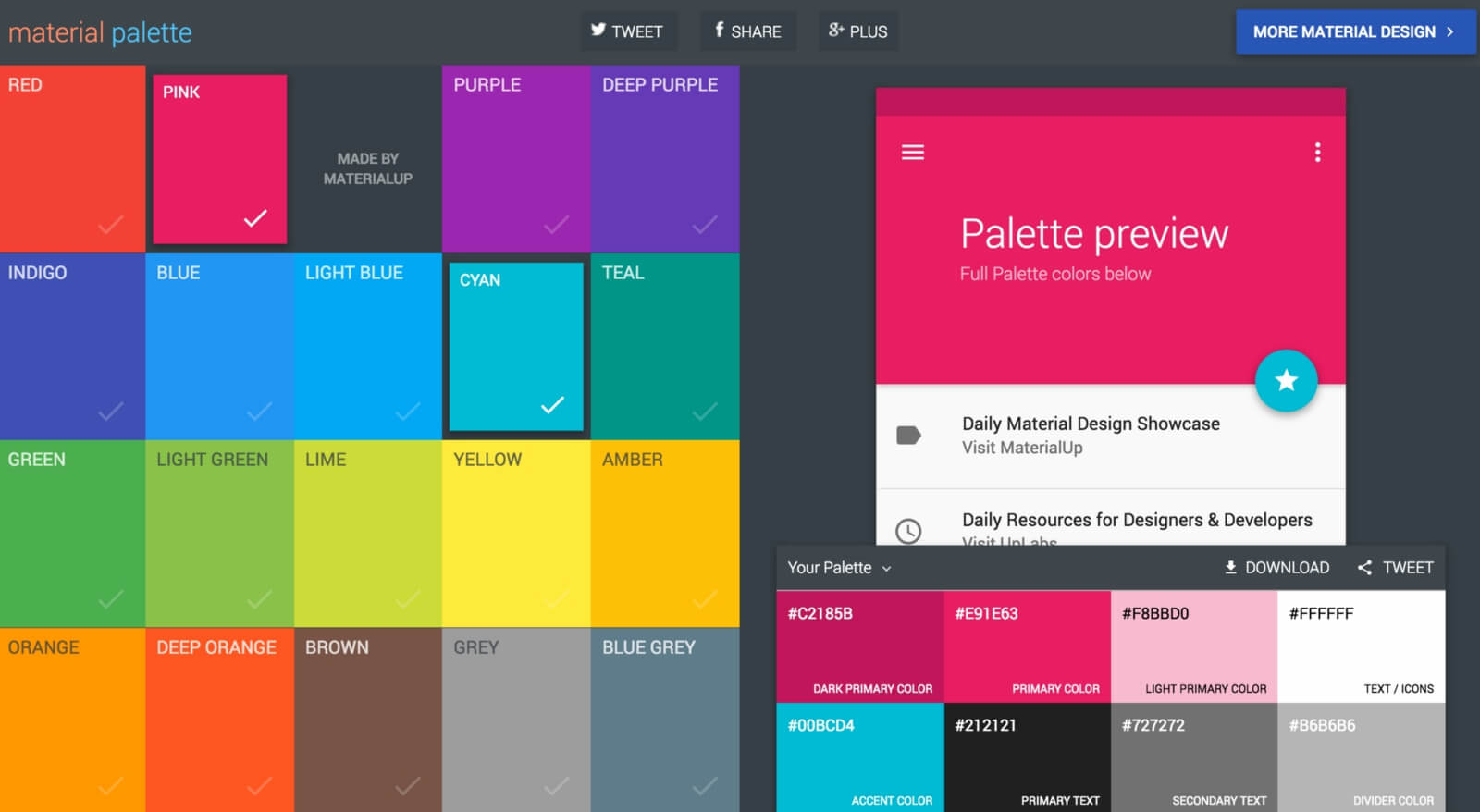
Подобрать гармоничную цветовую палитру для сайта помогут специальные сервисы, рассмотрим некоторые из них.
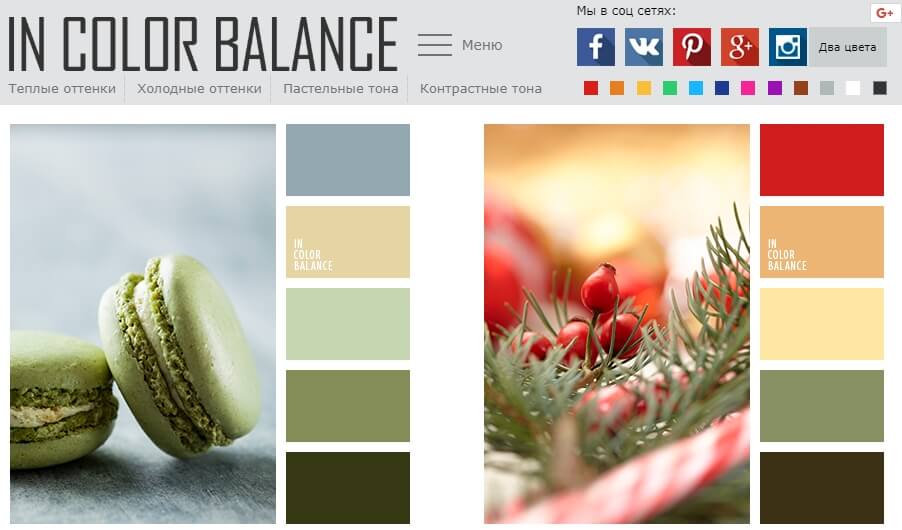
In Color Balance — предлагает роскошную подборку тонов и их сочетания, дает возможность отсортировать по температуре (холодные, теплые), по контрастности и конкретным цветам.

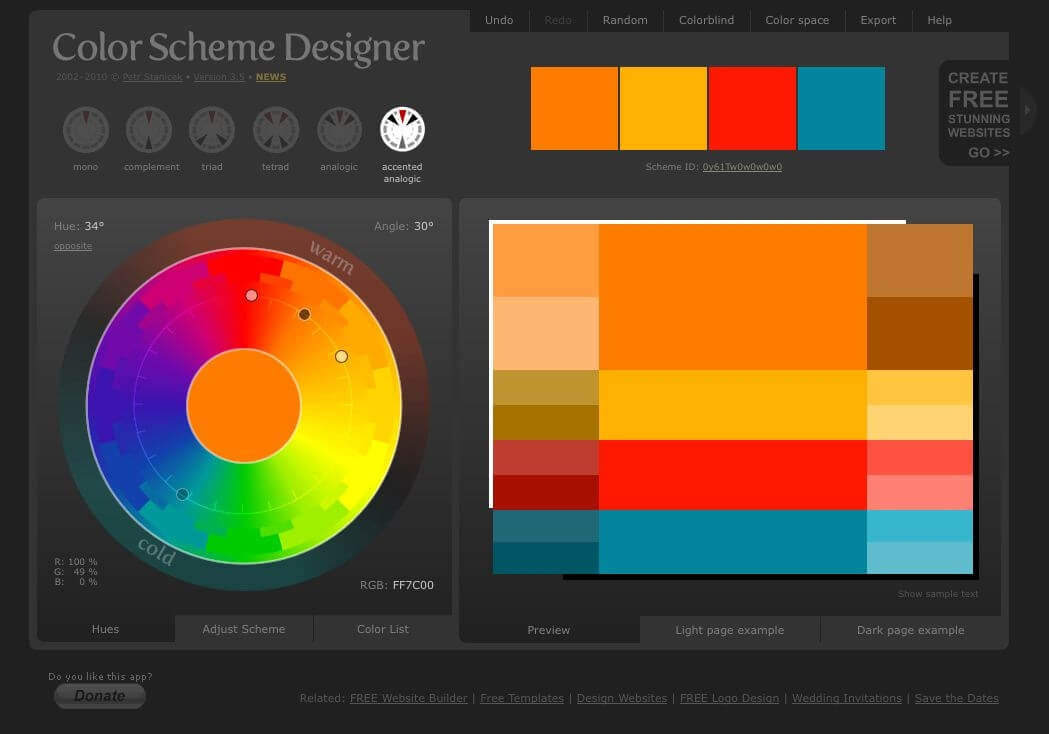
Colorscheme — цветовой круг позволяет получить несколько вариантов сочетания тонов, дает возможность варьировать оттенки по контрастности или дополнению друг друга, продемонстрировать как выбранный сет будет смотреться на сайте.

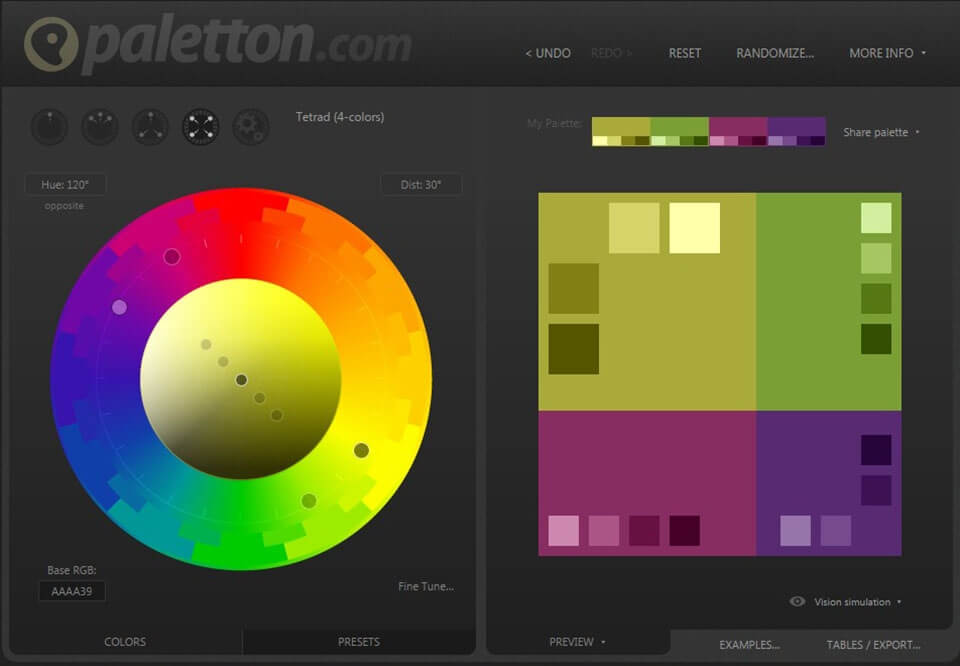
Paletton — прост в управлении, быстро находит оптимальное сочетание, достаточно выбрать основной тон, чтобы двигаясь по цветовому кругу определиться с дополнительными.

Design Palette — комфортен для выбора сочетающихся цветов, нужно выбрать 1 или более оттенков, которые подходят для сайта, чтобы ресурс предложил подобрать подходящие оттенки и указал их коды, также сервис демонстрирует шаблон сайта в выбранной палитре.

Гамма цветов для сайта
Выбирая палитру для онлайн ресурса, не следует потакать своим желаниям, ведь вы делаете сайт для ЦА, поэтому и определять цвета нужно исходя из ее предпочтений.
Не забывайте использовать контрастные тона для улучшения читабельности текста, а также яркие оттенки для привлечения внимания потенциальных посетителей. Помните, что тонов должно быть не более 4 и они должны гармонировать между собой, специальные сервисы помогут подобрать идеальное сочетание цветов. Прежде чем выбрать оттенки просмотрите готовые решения других ресурсов в интернете, это позволит найти новые решения.
Важно — выбор цветовой палитры создает общий эмоциональный посыл сайта, влияя на продажи, конверсию и, как следствие, прибыль.