Как настроить авторизацию через социальные сети в Shop Script 5? Что необходимо сделать для этого?
Об этом и будет идти речь в данной статье.
Разработчики Webasyst в этот раз потрудились на славу. Теперь Вам не нужно докупать дополнительные приложения или модули для настройки авторизации через соц. сети для Вашего интернет-магазина. Стандартная сборка нового приложения магазина - Shop Scrip 5. уже включает в себя возможность настройки авторизации через такие соц. сети как: Google+, Я.ру (Яндекс), Twitter, Вконтакте, Мой Мир (mail.ru), Facebook.
Рассмотрим подробнее как настроить авторизацию через ту или иную соц. сеть в Вашем интернет-магазине.
Чтобы включить возможность авторизации через соц. сети, необходимо:
- Зайти в администраторскую панель сайта.
- Зайти в приложение “Сайт”, далее в раздел “Настройки”.
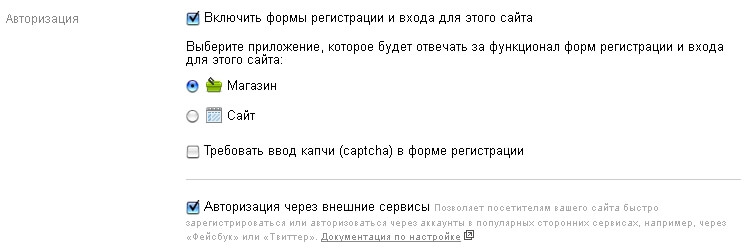
- В самом низу страницы ставим галочку напротив “Включить формы регистрации и входа для этого сайта”, далее выбираем приложение, для которого нужна авторизация, после чего ставим галочку напротив “Авторизация через внешние сервисы” (на фото внизу показан пример включения авторизации в “Магазине”).

Обновление с 2 сентября 2014 года
После обновления Framework авторизация в магазине настраивается следующим образом:
- Заходите в администраторскую панель сайта.
- Заходите в приложение “Сайт”, далее в раздел “Личный кабинет” и переходите в “Настройки авторизации”.
- Включаете авторизацию на Вашем проекте.
- Нажимаете на “Настроить” (возле текста “Регистрация пользователей, авторизация…”) и выбираете приложение, через которое будет доступна авторизация на Вашем проекте.
- Ниже на этой странице ставим галочку напротив “Авторизация через внешние сервисы”.
Настройка авторизации через Яндекс
Шаг 1
Включение возможности авторизации через Яндекс
Для этого Вам необходимо зайти в приложение “Сайт”, далее в “Настройки” (после обновления Framework 02.09.2014 - в разделе “Сайт” - “Личный кабинет” - “Настройки авторизации”) и внизу поставить галочку напротив Яндекс. После этого появится два поля для ввода значений – Id приложения и Пароль приложения (см. фото внизу)

Шаг 2
Регистрация аккаунта в Яндекс
Вам необходимо зарегистрироваться в системе Яндекс – завести почтовый ящик.
Шаг 3
Создание нового приложения в Яндекс.Авторизация
Чтобы создать новое приложение в Яндекс.Авторизация Вам необходимо пройти по ссылке и на открывшейся странице нажать “Регистрация клиентских приложений”:
- Вводите название приложения на латинице в поле “Название”
- В разделе “Права” выбираете “Яндекс.Логин” и проставляете галочки напротив 3-х открывшихся пунктов – “Адрес электронной почты”, “Дата рождения”, “Имя пользователя, ФИО, пол”
- В поле “Callback URI” указываете http://адрес_интернет_магазина/oauth.php?provider=yandex и нажимаете “Создать”
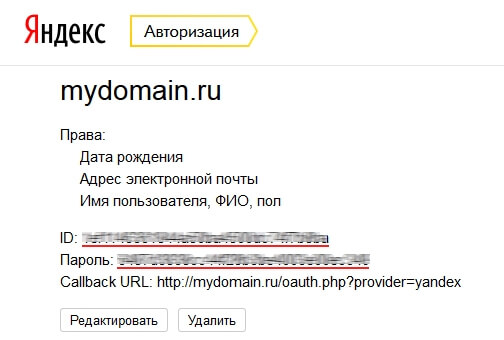
- На открывшейся странице необходимые значения (показано на фото внизу) из Id приложения и Пароль приложения и вставляете их в соответствующие поля в админ. панели Вашего сайта, после чего нажимаете “Сохранить”.

Настройка авторизации через ВКонтакте
Шаг 1
Включение возможности авторизации через ВКонтакте
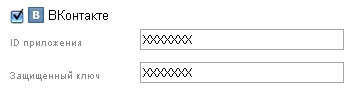
Для этого Вам необходимо зайти в приложение “Сайт”, далее в “Настройки” (после обновления Framework 02.09.2014 - в разделе “Сайт” - “Личный кабинет” - “Настройки авторизации”) и внизу поставить галочку напротив ВКонтакте. После этого появится два поля для ввода значений - ID приложения, Защищенный ключ (см. фото внизу)

Шаг 2
Регистрация аккаунта в ВКонтакте
Вам необходимо зарегистрироваться в социальной сети ВКонтакте и подтвердить регистрацию через Ваш e-mail, после чего обязательно привязать к аккаунту свой номер мобильного телефона.
Шаг 3
Создание нового приложения в Вконтакте
Чтобы создать новое приложение в ВКонтакте Вам необходимо сначала авторизоваться и затем войти по ссылке :
- На странице “Создание приложения” вводите Название приложения, а “Тип приложения” выбираете “Веб-сайт”, после чего вводите “Адрес сайта” и “Базовый домен”.
- Подтверждаете действие путем получения кода на Ваш номер телефона.
- Во вкладке “Настройки” копируете необходимые значения (показано на фото внизу) из “ID приложения” и “Защищенный ключ” и вставляете их в соответствующие поля в админ. панели Вашего сайта, после чего нажимаете “Сохранить”.

Настройка авторизации через Google
Шаг 1
Включение возможности авторизации через Google
Для этого Вам необходимо зайти в приложение “Сайт”, далее в “Настройки” (после обновления Framework 02.09.2014 - в разделе “Сайт” - “Личный кабинет” - “Настройки авторизации”) и внизу поставить галочку напротив Google. После этого появится два поля для ввода значений - Client ID и Client secret (см. фото внизу)

Шаг 2
Регистрация аккаунта в Google
Вам необходимо зарегистрироваться в системе Google – завести почтовый ящик.
Шаг 3
Создание нового проекта в Google APIs
Чтобы создать новый проект в Google APIs Вам необходимо пройти по ссылке и на открывшейся странице нажать “Create project…”.
- Далее заходите в раздел “APIs & auth” - “Credentials” и нажимаете на “Create new client ID”:
- В открывшемся окне в разделе “Application type” выбираем пункт “Web application”.
- В поле Authorized Javascript origins указываете адрес http://адрес_интернет_магазина.
- В поле Authorized redirect URI указываете адрес http://адрес_интернет_магазина/oauth.php?provider=google. И нажимаете “Create client ID”.
- Далее заходите в раздел “APIs & auth” - “Consent screen” и указываете “E-mail Address” и “Product Name”. Нажимаете “Save”.
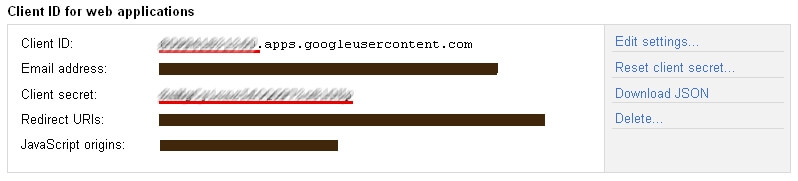
- Переходите в раздел “APIs & auth” - “Credentials” и копируете необходимые значения (показано на фото внизу) из Client ID и Client secret, затем вставляете их в соответствующие поля в админ. панели Вашего сайта, после чего нажимаете “Сохранить”.

Настройка авторизации через Mail.Ru
Шаг 1
Включение возможности авторизации через Mail.Ru
Для этого Вам необходимо зайти в приложение “Сайт”, далее в “Настройки” (после обновления Framework 02.09.2014 - в разделе “Сайт” - “Личный кабинет” - “Настройки авторизации”) и внизу поставить галочку напротив Mail.Ru. После этого появится три поля для ввода значений – ID, Секретный ключ, Приватный ключ (см. фото внизу)

Шаг 2
Регистрация аккаунта в Mail.ru
Вам необходимо зарегистрироваться в системе Mail.ru – завести почтовый ящик (привязать номер телефона к почте). После этого необходимо завести личный аккаунт в “Мой мир”.
Шаг 3
Создание нового проекта в Mail.Ru API
Чтобы создать новый проект в Mail.Ru API Вам необходимо пройти по ссылке и на открывшейся странице нажать “Создать приложение”:
- Подтверждаете ознакомление с правилами размещения приложений и нажимаете “Продолжить”.
- На странице “Разработка приложений” вводите название приложения, а в “Тип приложения” выбираете “iFRAME” и нажимаете “Создать приложение.
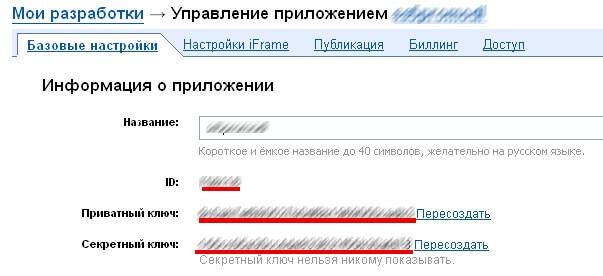
- После того как Вас перебросит на страницу “Мои приложения” нажимаете на “Управление” напротив Вашего приложения.
- Открываете вкладку “Базовые настройки”, копируете необходимые значения (показано на фото внизу) из ID, Секретный ключ, Приватный ключ и вставляете их в соответствующие поля в админ. панели Вашего сайта, после чего нажимаете “Сохранить”.

Настройка авторизации через Facebook
Шаг 1
Включение возможности авторизации через Facebook
Для этого Вам необходимо зайти в приложение “Сайт”, далее в “Настройки” (после обновления Framework 02.09.2014 - в разделе “Сайт” - “Личный кабинет” - “Настройки авторизации”) и внизу поставить галочку напротив Facebook. После этого появится два поля для ввода значений – App ID, App Secret (см. фото внизу)

Шаг 2
Регистрация аккаунта в Facebook
Вам необходимо зарегистрироваться в социальной сети Facebook и подтвердить регистрацию через Ваш e-mail. Также обязательно следует привязать к аккаунту свой номер мобильного телефона.
Шаг 3
Создание нового приложения в Facebook
Чтобы создать новое приложение в Facebook Вам необходимо пройти по ссылке . Если Вы впервые заходите в раздел “Разработчикам”, то Вам нужно будет пройти процедуру регистрации как разработчика:
- Нажимаете на “Register Now”.
- В появившемся окне подтверждаете условия пользования и нажимаете “Зарегистрироваться”.
Зайдя в раздел “Разработчикам” () нажимаете на “Apps” и затем на “Add a New App”:
- В открывшемся окне “Add a New App” выбираете “Веб-сайт”.
- На открывшейся страницы “Quick Start for Website” вводите название приложения и нажимаете “Create New Facebook App ID”.
- В открывшемся окне “Create App” выбираете категорию приложения и нажимаете на “Подтвердить”, в новом окне вводите капчу и нажимаете “Отправить”.
- После этого нажимаете “Skip Quickstart”.
- Затем переходите в раздел приложения “Settings”, в поле “App Domains” вводите основной домен Вашего сайта.
- Нажимаете на “Add Platform” и выбираете “Website”.
- В поле “Site URL” вводите адрес Вашего сайта http://адрес_интернет_магазина/oauth.php. В поле “Contact Email” вносите свой контактный e-mail и нажимаете “Сохранить изменения”.
- Переходите в раздел “Status & Review” и опубликуете приложение.
- Переходите в раздел “Dashboard” копируете необходимые значения из “App ID” и “App Secret” и вставляете их в соответствующие поля в админ. панели Вашего сайта, после чего нажимаете “Сохранить”.
Настройка авторизации через Twitter
Шаг 1
Включение возможности авторизации через Twitter
Для этого Вам необходимо зайти в приложение “Сайт”, далее в “Настройки” (после обновления Framework 02.09.2014 - в разделе “Сайт” - “Личный кабинет” - “Настройки авторизации”) и внизу поставить галочку напротив Twitter. После этого появится два поля для ввода значений - Consumer key и Consumer secret (см. фото внизу)

Шаг 2
Регистрация аккаунта в Twitter
Вам необходимо зарегистрироваться в социальной сети Twitter и подтвердить регистрацию через Ваш e-mail.
Шаг 3
Создание нового приложения в Twitter
Чтобы создать новое приложение в Twitter Вам необходимо зайти в раздел “Разработчикам” (), зайти в раздел “Manage Your Apps” (ссылка внизу страницы) и нажать на “Create New App”:
- На странице “Application Details” вводите Название (Name), Описание (Description) приложения, Адрес сайта (Website).
- В поле Callback URL указываете http://адрес_интернет_магазина/oauth.php?provider=twitter
- Подтверждаете ознакомление с правилами для Разработчиков приложений, вводите captcha и нажимаете “Create your Twitter application”.
- Заходите в свое приложение во вкладку “Api Keys” копируете необходимые значения (показано на фото внизу) из “API key” (ранее это было “Consumer key”) и “API secret” (ранее это было “Consumer secret”) и вставляете их в соответствующие поля в админ. панели Вашего сайта, после чего нажимаете “Сохранить”.

После того как Вы все это сделаете у посетителей Вашего сайта появится возможность авторизоваться на Вашем проекте через соц. сети. После авторизации у посетителей будет доступна возможность редактирования информации о себе в их Личном кабинете и будет доступна история их заказов в Вашем магазине.
Желаем Вам прибыльной работы Вашего интернет-магазина!
Автор: Константин Сизоненко